วิธีออนไลน์และออฟไลน์ในการเพิ่มประสิทธิภาพรูปภาพ
คุณไม่มีความคิดเพียงพอเกี่ยวกับ วิธีปรับภาพให้เหมาะสม? หากสิ่งนั้นเกี่ยวข้องกับคุณ คุณจะได้รับคำตอบที่ดีที่สุดจากคำแนะนำนี้ การมีภาพที่ปรับให้เหมาะสมนั้นดีกว่า ช่วยให้คุณได้รับประโยชน์มากขึ้น เช่น แชร์รูปภาพอย่างรวดเร็ว อัปโหลดและบันทึกรูปภาพได้ทันที และอื่นๆ อีกมากมาย ด้วยวิธีนี้ คุณจะสามารถบอกถึงความสำคัญของการปรับรูปภาพให้เหมาะสม โชคดีที่บทความนี้มีวิธีการที่ตรงไปตรงมาที่สุดในการเพิ่มประสิทธิภาพรูปภาพโดยใช้เครื่องมือออนไลน์และออฟไลน์ ดังนั้น อ่านโพสต์โดยไม่ต้องกังวลใจอีกต่อไป และค้นหาข้อมูลทั้งหมดที่คุณต้องการเพื่อเพิ่มประสิทธิภาพรูปภาพของคุณ

- ส่วนที่ 1 วิธีเพิ่มประสิทธิภาพรูปภาพออนไลน์
- ตอนที่ 2 ปรับภาพให้เหมาะสมโดยใช้ Photoshop
- ส่วนที่ 3 เคล็ดลับในการปรับแต่งรูปภาพสำหรับเว็บ
- ส่วนที่ 4 คำถามที่พบบ่อยเกี่ยวกับวิธีปรับรูปภาพให้เหมาะสม
ส่วนที่ 1 วิธีเพิ่มประสิทธิภาพรูปภาพออนไลน์
ก่อนที่เราจะรู้วิธีที่ดีที่สุดในการปรับภาพให้เหมาะสม เราต้องให้คำจำกัดความก่อนว่าการปรับภาพให้เหมาะสมคืออะไร รูปภาพขนาดใหญ่ทำให้หน้าเว็บของคุณช้าลง ซึ่งส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ค่อยดีนัก การเพิ่มประสิทธิภาพรูปภาพหมายถึงการย่อและบีบอัดไฟล์รูปภาพขนาดใหญ่ให้มีขนาด มิติ และรูปแบบที่สั้นที่สุดโดยไม่ทำให้คุณภาพของรูปภาพลดลง การใช้ปลั๊กอินหรือสคริปต์ การปรับรูปภาพให้เหมาะสมจะลดขนาดไฟล์ ซึ่งช่วยลดเวลาที่ใช้ในการโหลดหน้าเว็บ มีสองเทคนิคการบีบอัดที่ใช้กันทั่วไป: แบบสูญเสียและไม่สูญเสีย การปรับภาพให้เหมาะสมก็เป็นสิ่งจำเป็นเช่นกัน ดังที่เราได้เห็นแล้วว่าช่วงความสนใจของผู้คนสั้นลงเมื่อใช้อินเทอร์เน็ต ดังนั้น สิ่งสำคัญคือเว็บไซต์ของคุณต้องโหลดภายในสองวินาทีหรือน้อยกว่านั้น รูปภาพของคุณเป็นหนึ่งในองค์ประกอบที่พบบ่อยที่สุดที่ทำให้เว็บไซต์ของคุณช้าลง การเพิ่มประสิทธิภาพรูปภาพอาจเพิ่มพื้นที่เก็บข้อมูลเว็บไซต์ของคุณและเพิ่มแบนด์วิดท์สูงสุด ตอนนี้คุณรู้ถึงความสำคัญของมันแล้ว เรามาพูดถึงวิธีการปรับรูปภาพให้เหมาะสมกัน
หนึ่งในเครื่องมือที่ดีที่สุดที่คุณสามารถใช้เพื่อปรับแต่งภาพออนไลน์ได้คือ MindOnMap ฟรี Image Upscaler ออนไลน์. เครื่องมือบนเว็บนี้สามารถปรับขนาดรูปภาพและปรับปรุงคุณภาพของรูปภาพได้อย่างง่ายดาย แต่ไม่สามารถลดขนาดภาพของคุณได้ ด้วยวิธีนี้ คุณยังคงได้ภาพที่ปรับให้เหมาะสมด้วยคุณภาพที่ยอดเยี่ยม นอกจากนี้ เครื่องมือนี้ไม่ต้องการกระบวนการติดตั้ง ยิ่งไปกว่านั้น โปรแกรมเพิ่มสเกลรูปภาพฟรีนี้มีขั้นตอนง่ายๆ ในการปรับขนาดรูปภาพของคุณ นอกจากนี้ยังมีอินเทอร์เฟซที่เข้าใจง่าย และด้วยเหตุนี้ เราจึงสามารถบอกได้ว่าผู้ใช้ทั้งมืออาชีพและไม่ใช่มืออาชีพสามารถใช้ MindOnMap Free Image Upscaler Online ได้ ก่อนอัปโหลดภาพถ่ายของคุณ ให้เลือกเวลาขยาย 2×, 4×, 6× และ 8× ขึ้นอยู่กับความต้องการของคุณ ดังนั้น คุณจะได้ภาพที่มีความละเอียดต่างกัน นอกจากนี้ คุณสามารถรับรูปภาพของคุณในความละเอียดต่างๆ ได้ด้วยตัวเลือกสำหรับการขยาย แต่เดี๋ยวก่อนยังมีอีกมาก เครื่องมือออนไลน์นี้มีให้บริการในทุกแพลตฟอร์ม รวมถึง Google Chrome, Opera, Safari, Microsoft Edge, Mozilla Firefox และอื่นๆ คุณยังสามารถเข้าถึงแอพบนโทรศัพท์มือถือด้วยเบราว์เซอร์
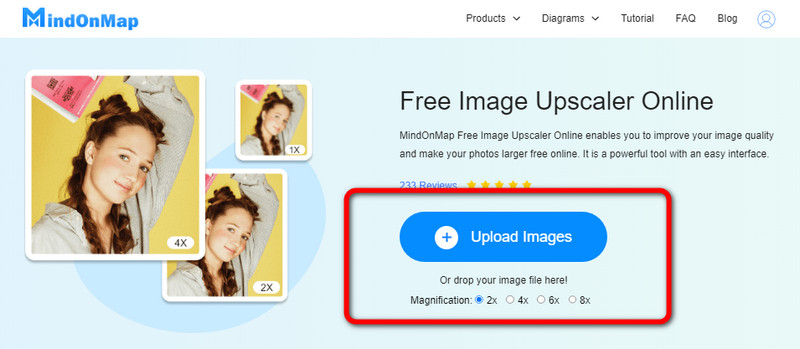
ไปที่หน้าหลักของ MindOnMap ฟรี Image Upscaler ออนไลน์. คลิก อัพโหลดรูปภาพ ปุ่ม. เมื่อไฟล์โฟลเดอร์ปรากฏขึ้นบนหน้าจอ ให้เลือกรูปภาพที่คุณต้องการปรับแต่ง/ปรับขนาด

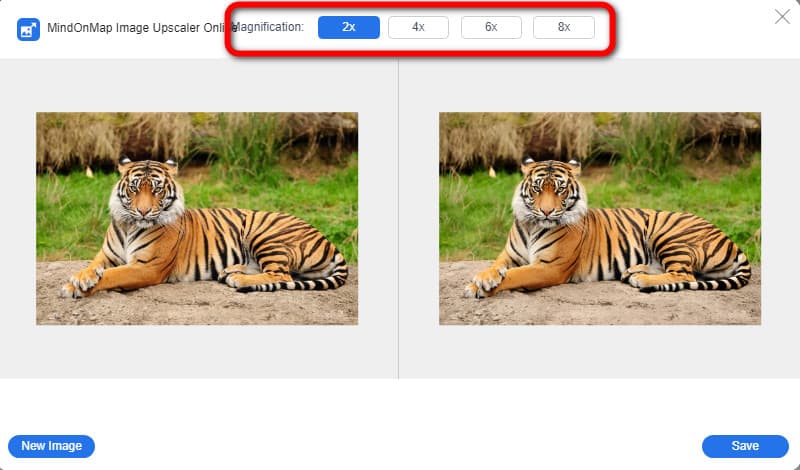
หลังจากนั้น เมื่อคุณอัปโหลดเสร็จแล้ว ให้ปรับขนาดรูปภาพโดยไปที่ตัวเลือกเวลาขยายที่ส่วนบนของอินเทอร์เฟซ เลือกเวลาการขยายที่คุณต้องการและรอกระบวนการที่รวดเร็ว

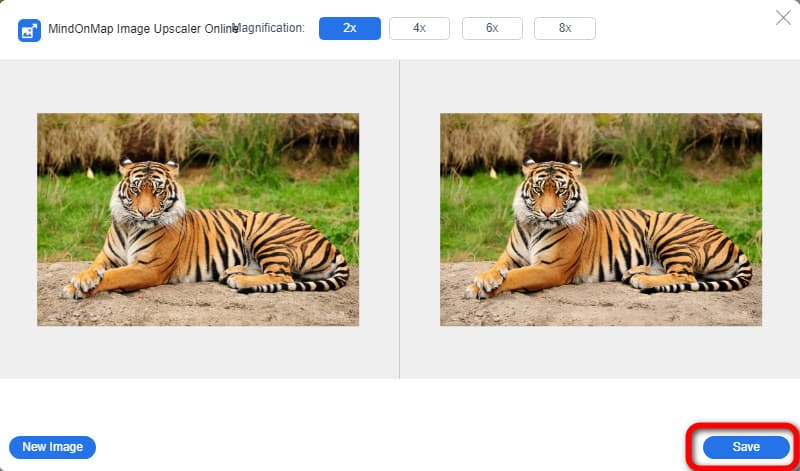
หลังจากขั้นตอนการปรับขนาด คุณสามารถบันทึกและบันทึกผลลัพธ์สุดท้ายของคุณได้โดยคลิกที่ บันทึก ปุ่มที่มุมซ้ายล่างของอินเทอร์เฟซ หลังจากนั้น ดูรูปภาพในไฟล์โฟลเดอร์ของคุณ

ตอนที่ 2 ปรับภาพให้เหมาะสมโดยใช้ Photoshop
หากคุณจัดการเว็บไซต์หรือบล็อก คุณอาจใช้รูปภาพอย่างน้อยสองสามรูปเพื่อปรับปรุงประสบการณ์ของผู้ใช้ แม้ว่ารูปภาพจะมีความสำคัญต่อ SEO แต่รูปภาพเหล่านั้นอาจใช้พื้นที่มากและทำให้โหลดช้าลงหากคุณไม่ระวัง คุณโชคดีถ้าคุณแก้ไขรูปภาพของคุณใน โฟโต้ชอป. คุณจะได้รับคำแนะนำเกี่ยวกับวิธีเพิ่มประสิทธิภาพรูปภาพในส่วนนี้ แต่คุณควรทราบว่าการใช้ Adobe Photoshop นั้นไม่เสียค่าใช้จ่าย มีให้ทดลองใช้ฟรี 7 วันเท่านั้นก่อนที่แอปจะเริ่มเรียกเก็บเงินจากคุณในแต่ละเดือน นอกจากนี้ ยังมีการออกแบบที่สลับซับซ้อนพร้อมการตั้งค่ามากมายที่สร้างความสับสนให้กับผู้ใช้ ซึ่งโดยหลักแล้วคือผู้ใช้ที่ไม่ใช่มืออาชีพ นอกจากนี้ยังเสียเวลาในการติดตั้งแอปพลิเคชันบนคอมพิวเตอร์ของคุณ หากคุณต้องการปรับแต่งรูปภาพสำหรับเว็บโดยใช้ Photoshop ให้ทำตามขั้นตอนด้านล่างนี้
ดาวน์โหลด Adobe Photoshop บนคอมพิวเตอร์ของคุณ คุณสามารถใช้รุ่นทดลองใช้ฟรี 7 วัน หลังจากติดตั้งแล้ว ให้เปิดแอปพลิเคชัน
เมื่อซอฟต์แวร์เปิดขึ้น ให้ไปที่ ไฟล์ ตัวเลือกและคลิกที่ เปิด ปุ่มเพื่อเพิ่มรูปภาพที่คุณต้องการปรับให้เหมาะสม วิธีเพิ่มรูปภาพอีกวิธีคือกด ctrl + O
คลิก แท็บรูปภาพ แล้วเลือก ปรับขนาด ปุ่ม. ตรวจสอบให้แน่ใจว่าได้เลือกความกว้างและความสูงในหน้าต่างป๊อปอัปเพื่อป้องกันไม่ให้ปรับขนาดรูปภาพไม่สม่ำเสมอ

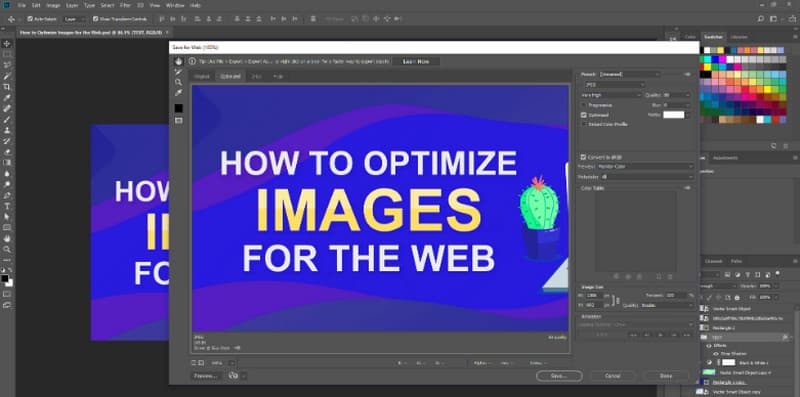
คลิก บันทึกสำหรับเว็บ หลังจากนั้น. คุณสามารถเลือกรูปแบบไฟล์รูปภาพจาก GIF, PNG หรือ JPEG ได้ที่นี่

ส่วนที่ 3 เคล็ดลับในการปรับแต่งรูปภาพสำหรับเว็บ
1. พิจารณารูปแบบภาพที่เหมาะสม
JPEG, PNG และ GIF เป็นประเภทไฟล์ภาพสามอันดับแรก การใช้อย่างใดอย่างหนึ่งมีข้อดีและข้อเสีย JPEG เป็นตัวเลือกที่ยอดเยี่ยมที่สุดสำหรับภาพถ่ายสำหรับร้านค้าออนไลน์ เนื่องจากสามารถปรับขนาดได้โดยไม่สูญเสียคุณภาพ PNG เป็นตัวเลือกที่ดีที่สุดเมื่อคุณต้องการพื้นหลังแบบโปร่งใส ไฟล์ PNG มากกว่า GIF รองรับหลายสี แต่ขนาดไฟล์สามารถบอลลูนได้ ภาพวาดและกราฟิกที่เรียบง่ายโดยใช้สีน้อยลงจะทำงานได้ดีที่สุดในไฟล์ GIF สามารถใช้กับภาพขนาดย่อได้ แต่ไม่สามารถใช้กับฉากหลังหรือภาพถ่ายขนาดใหญ่ได้
2. ปรับขนาดภาพให้เหมาะสม
กุญแจสำคัญในการปรับแต่งภาพถ่ายของคุณสำหรับเว็บไซต์ของคุณคือการลดขนาดโดยไม่ทำให้คุณภาพลดลง มีเครื่องมือซอฟต์แวร์มากมายที่จะช่วยคุณแก้ไขรูปภาพสำหรับเว็บไซต์ บางรายเสนอการตั้งค่าผลลัพธ์การเพิ่มประสิทธิภาพขนาดและคุณภาพโดยอัตโนมัติ รวมถึง "บันทึกสำหรับเว็บ" รูปภาพที่ใหญ่เกินไปและใช้เวลาในการโหลดนานเกินไปเป็นปัจจัยหลักที่ทำให้เว็บไซต์ของคุณช้าลง ภาพหน้าเว็บขนาด 15 MB เช่น มีขนาดใหญ่มาก การบีบอัดให้เหลือประมาณ 125KB เป็นตัวเลือกที่เหมาะสมกว่า
3. เลือกเครื่องมือที่เหมาะสมเพื่อปรับภาพให้เหมาะสม
การรู้จักเครื่องมือที่ดีที่สุดในการปรับภาพให้เหมาะสมจะทำให้คุณได้ผลลัพธ์ที่ดีที่สุด ด้วยวิธีนี้ ไม่ว่าคุณจะมีรูปภาพแบบใด คุณก็สามารถปรับแต่งได้อย่างง่ายดายและมีประสิทธิภาพ
อ่านเพิ่มเติม
ส่วนที่ 4 คำถามที่พบบ่อยเกี่ยวกับวิธีปรับรูปภาพให้เหมาะสม
1. จำเป็นต้องปรับแต่งภาพสำหรับเว็บหรือไม่?
ใช่แล้ว. หากคุณต้องการได้ผลลัพธ์ที่ดี วิธีแก้ไขที่ดีที่สุดวิธีหนึ่งที่คุณสามารถทำได้คือปรับรูปภาพของคุณให้เหมาะสม ด้วยวิธีนี้ คุณสามารถโหลดหน้าของคุณได้เร็วขึ้น
2. ประโยชน์ของการปรับแต่งรูปภาพมีประโยชน์อย่างไร?
สามารถเพิ่ม SEO ของเว็บไซต์ เพิ่มความเร็วในการโหลดหน้าเว็บ ปรับปรุงประสบการณ์ผู้ใช้ ประหยัดหน่วยความจำเซิร์ฟเวอร์ และลดภาระของเซิร์ฟเวอร์
3. จะเกิดอะไรขึ้นหากคุณไม่ปรับภาพให้เหมาะสม
ผู้เยี่ยมชมเว็บไซต์ของคุณจะมีความคิดเห็นเชิงลบเกี่ยวกับคุณหากคุณไม่เพิ่มประสิทธิภาพรูปภาพบนเว็บไซต์ของคุณ
บทสรุป
ตอนนี้คุณได้เรียนรู้แอปพลิเคชั่นที่ดีที่สุดที่คุณสามารถใช้ได้ ปรับภาพให้เหมาะสม อย่างง่ายดาย. แต่การใช้ซอฟต์แวร์แบบออฟไลน์นั้นใช้เวลานานเกินไป และคุณจำเป็นต้องซื้อซอฟต์แวร์เพื่อการใช้งานที่ยาวนาน ดังนั้น หากคุณต้องการเครื่องมือฟรีและใช้งานง่ายเพื่อเพิ่มประสิทธิภาพรูปภาพของคุณ ให้ใช้ MindOnMap ฟรี Image Upscaler ออนไลน์.









