Volledig begrip van het UML-componentendiagram met eenvoudige methode
UML-componentendiagram is een van de diagramtypen die u kunt vinden in UML-diagrammen. Het is in staat gebruikers te helpen de structuren van een bepaald systeem te begrijpen. Dus als u meer wilt weten over de UML-componentdiagrammen, mis dan niet de kans om dit artikel te lezen. Je kent de verschillende UML-componentendiagram symbolen. Bovendien ontdek je de gemakkelijkste methode om een UML-componentendiagram te maken.

- Deel 1. Wat is een UML-componentendiagram
- Deel 2. Symbolen van een UML-componentendiagram
- Deel 3. Zelfstudie om een UML-componentendiagram te maken
- Deel 4. Veelgestelde vragen over het UML-componentendiagram
Deel 1. Wat is een UML-componentendiagram
UML-componentdiagrammen geven een conceptueel beeld van de interacties tussen verschillende systemen. Aspecten van logische en fysieke modellering kunnen beide aanwezig zijn. Bovendien zijn componenten autonoom. Het is een modulair systeemelement in UML dat kan worden vervangen door alternatieven. Ze bevatten structuren van elke complexiteit en zijn op zichzelf staand. Alleen via interfaces communiceren de bijgevoegde stukken met andere componenten. Bovendien hebben componenten hun eigen interfaces, maar ze hebben ook toegang tot de werking en services van andere componenten door hun interfaces te gebruiken. In een componentendiagram tonen de interfaces ook de verbindingen en afhankelijkheden in een software-architectuur.
Een kleine blik op een UML-componentendiagram
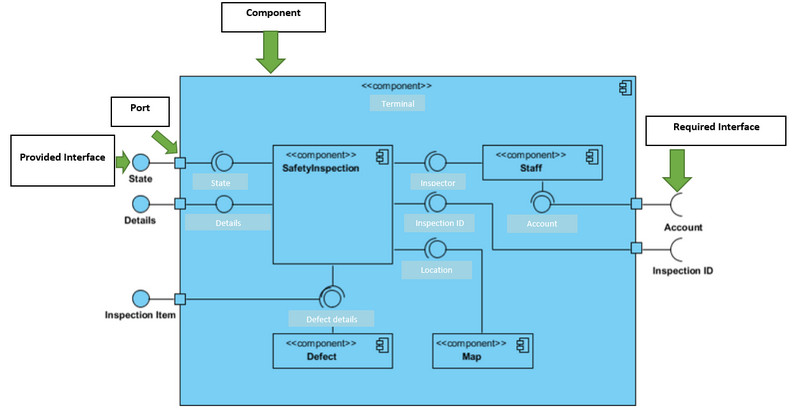
Het echte systeem dat in ontwikkeling is, wordt ontleed in verschillende hoge functionaliteitsniveaus met behulp van een componentendiagram. Elk onderdeel van het systeem heeft een duidelijk doel. Het communiceert alleen met andere cruciale onderdelen wanneer dat nodig is. Het onderstaande voorbeeld gaat over de interne component van een grotere component.

Eenvoudige uitleg:
◆ Gegevens, waaronder account- en inspectie-ID, komen het onderdeel binnen via de poort aan de rechterkant. Vervolgens wordt het omgezet in een formaat dat de interne componenten kunnen begrijpen. De interfaces aan de rechterkant worden noodzakelijke interfaces genoemd. Ze geven de services weer die nodig zijn om de component zijn functie te laten vervullen.
◆ De gegevens gaan vervolgens langs talloze verbindingen naar en door verschillende andere componenten voordat ze worden uitgevoerd via de poorten aan de linkerkant. De interfaces aan de linkerkant worden geleverde interfaces genoemd en geven de services weer die de presenterende component zal bieden.
◆ Een grote vierkante vorm kan het systeem zijn. Het kan ook een subsysteem zijn of een onderdeel van het systeem dat de interne componenten omringt.
Deel 2. Symbolen van een UML-componentendiagram
Bij het maken van een UML-componentendiagram moet u rekening houden met de symbolen. Ze spelen een grote rol in het diagram. In dat geval leert u in dit deel alle UML-componentendiagramsymbolen.
Opmerking symbool
Het geeft programmeurs de mogelijkheid om een meta-analyse aan het componentendiagram te koppelen.

Knooppunt symbool
Het vertegenwoordigt items die van een hoger niveau zijn dan componenten, zoals hardware of software.

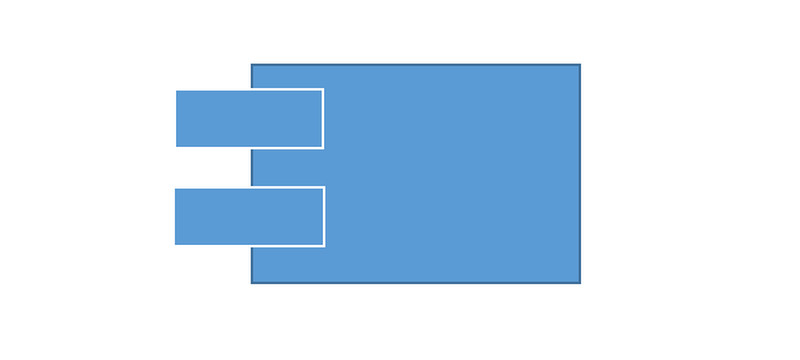
Component symbool
Dit symbool is iets dat nodig is om een stereotiepe taak uit te voeren. Een component interageert met andere componenten en biedt en consumeert gedrag via interfaces. Beschouw componenten als een specifiek soort klasse. Een component wordt in UML 1.0 weergegeven als een rechthoekig blok met aan weerszijden twee kleinere rechthoeken. Een component in UML 2.0 wordt weergegeven als een rechthoekig blok met een kleine weergave van de vorige componentdiagramvorm.

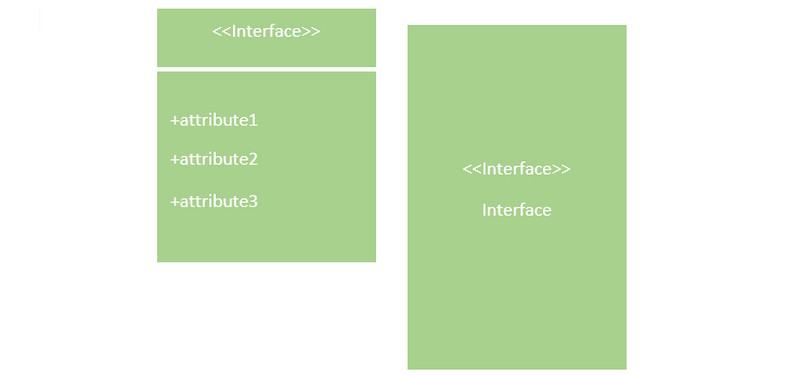
Interface-symbool
Het toont alle invoer of materialen die een component verzendt of ontvangt. Tekstuele notities of symbolen, zoals de lolly-, socket- en ball-and-socket-vormen, kunnen interfaces aangeven.

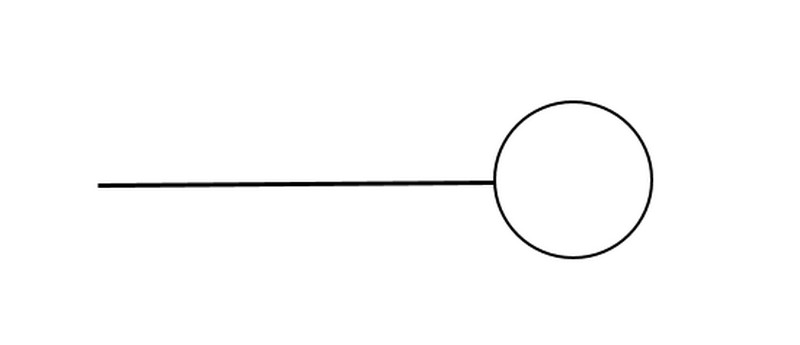
Vereiste interface
Het ontvangt services, functies of gegevens van buitenaf. Het wordt ook wel een lolly genoemd.

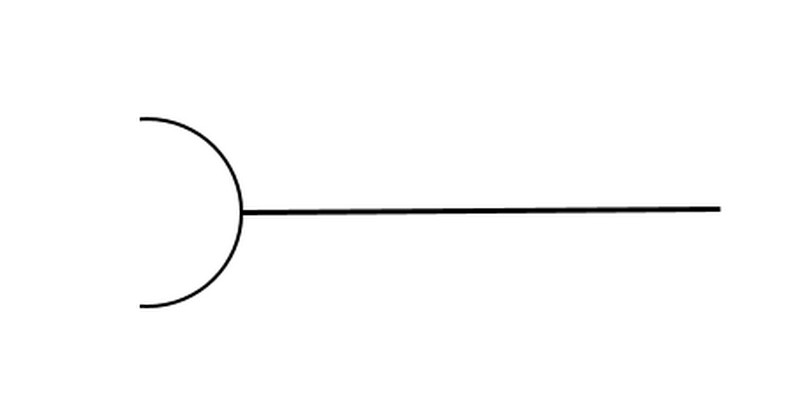
Geleverde interface
Het is een symbool voor het definiëren van interfaces die functies, gegevens of diensten van buitenaf leveren. De halve cirkel wordt een socket genoemd.

Poort symbool
Het punt van interactie tussen de component en de omgeving wordt apart aangeduid. Een klein vierkantje dient als symbool voor havens.

Pakket symbool
Dit symbool combineert verschillende elementen in een bepaald systeem tot een groep. Het omvat componentinterfaces en klassen.

Afhankelijkheid symbool
Het laat zien hoe verschillende systeemcomponenten onderling afhankelijk zijn. Stippellijnen die de ene component met de andere verbinden, vertegenwoordigen afhankelijkheden.

Deel 3. Zelfstudie om een UML-componentendiagram te maken
Wilt u een UML-componentendiagram maken, maar heeft u hulp nodig om uit te zoeken hoe u moet beginnen? Maak je geen zorgen meer. Dit deel geeft je een zelfstudie over het UML-componentdiagram. Op deze manier begrijpt u hoe u een diagram maakt. Een van de ultieme tools die je kunt gebruiken MindOnMap. Met behulp van deze online tool zou het maken van een diagram eenvoudig zijn. De interface is intuïtief, wat perfect is voor alle gebruikers. Het heeft ook verschillende elementen die je nodig hebt voor het diagram. Het omvat vormen, verbindingslijnen en pijlen, thema's, letterstijlen, kleuren en meer. Bovendien kunt u deze diagrammaker gratis gebruiken, wat het handig maakt voor gebruikers. De tool is beschikbaar voor alle webbrowsers, zoals Chrome, Firefox, Explorer, Edge en meer.
Veilige download
Veilige download
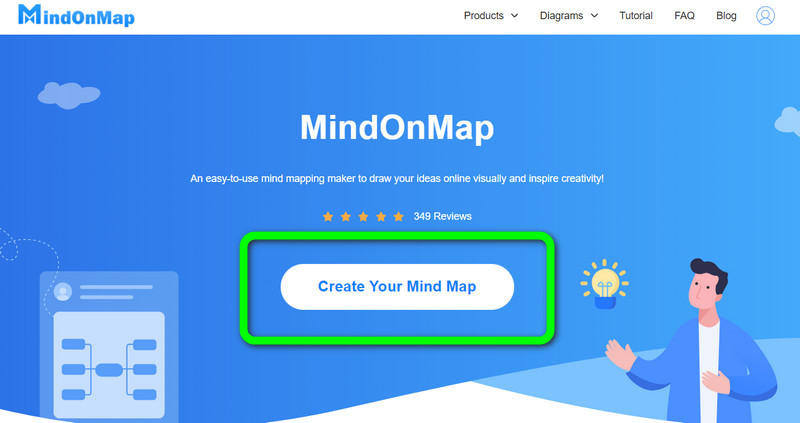
Ga naar uw browser en bezoek de officiële website van MindOnMap. Klik op de knop Create Your Mind Map op de webpagina.

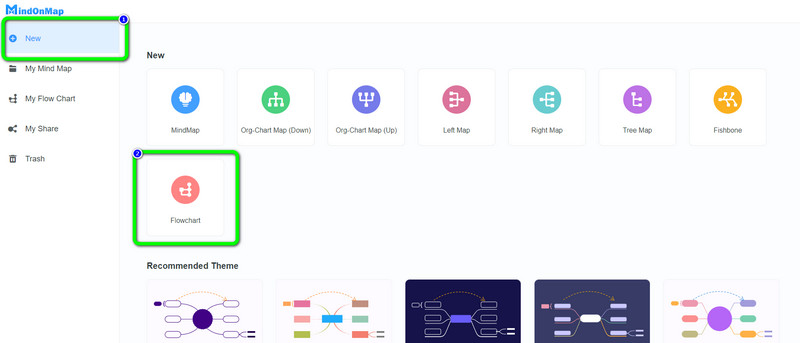
Vervolgens verschijnt er een andere webpagina op het scherm. Klik aan de linkerkant van de webpagina op de Nieuw keuze. Selecteer daarna de Stroomdiagram keuze.

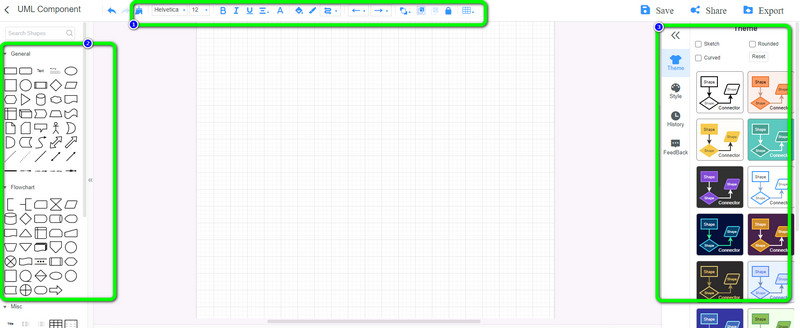
De hoofdinterface van de tool verschijnt op het scherm. Zoals u kunt zien, kunt u verschillende bewerkingstools en -elementen gebruiken. In het bovenste gedeelte van de interface zijn dit de hulpmiddelen die u kunt gebruiken voor het plaatsen van kleuren, het wijzigen van de grootte van lettertypen, het gebruik van penselen en meer. Op de linkerinterface kun je verschillende vormen tegenkomen die je voor het diagram kunt gebruiken. Om een fantastisch thema aan het diagram toe te voegen, navigeert u naar de juiste interface en selecteert u het gewenste thema.

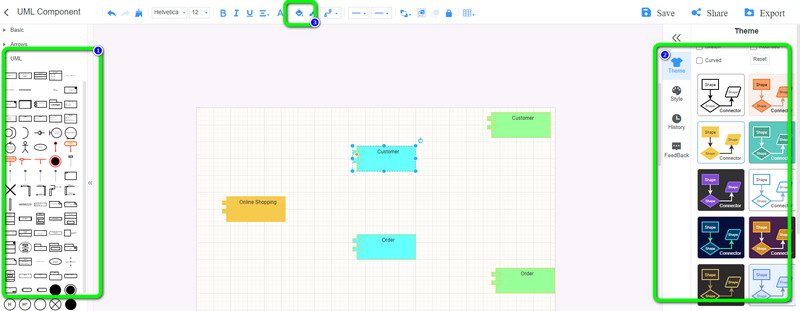
Ga naar de UML optie om verschillende vormen, lijnen en pijlen aan het canvas toe te voegen. Selecteer uw voorkeur thema om het diagram creatief en levendig te maken op de juiste interface. Dubbelklik met de linkermuisknop op de vormen om tekst toe te voegen en ga naar de Opvulkleur optie op de bovenste interface om wat kleuren op de vormen te zetten.

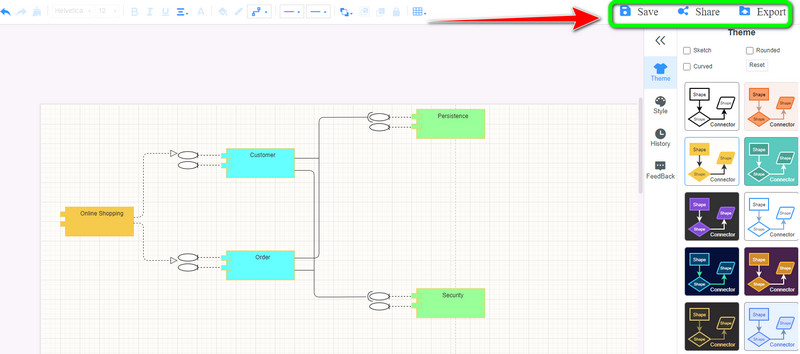
Nadat u het diagram hebt gemaakt, kunt u het opslaan op uw MindOnMap-account door op de knop Opslaan te klikken. Klik op de Exporteren knop om het diagram te exporteren naar verschillende formaten zoals DOC, PDF, SVG, JPG, PNG en meer. U kunt ook de link van uw werk krijgen door op de te klikken Deel optie en kopieer de link.

Deel 4. Veelgestelde vragen over het UML-componentendiagram
1. Waar wordt het UML-componentendiagram voor gebruikt?
Een componentendiagram geeft een systeemoverzicht op hoog niveau en geeft details over hoe de componenten zijn georganiseerd. Ook over hoe ze met elkaar omgaan en van elkaar afhankelijk zijn. Componentenschema's bieden een implementatiegericht perspectief. Het laat de ontwikkelaar zien of een systeem werkt en zijn doelen bereikt.
2. Hoe kunnen componentdiagrammen uw team helpen?
Uw team kan profiteren van componentdiagrammen door de fysieke lay-out van het systeem te visualiseren. Besteed veel aandacht aan de onderdelen van het systeem en hoe ze op elkaar inwerken. Leg een sterke nadruk op hoe het servicegedrag zich verhoudt tot de interface.
3. Waarom zijn componentdiagrammen belangrijk?
Omdat ze de architectuur van een systeem modelleren en documenteren, zijn componentdiagrammen belangrijk. Componentdiagrammen dienen als de architectuurdocumentatie van een systeem. Daarom vinden de systeemontwikkelaars en eventuele systeembeheerders deze werkoutput essentieel om het systeem te begrijpen.
4. Kan ik Lucidchart gebruiken om een UML-componentendiagram te maken?
Absoluut ja. Navigeren naar Lucidchart. Vervolgens kunt u een leeg document openen. Daarna moet u de vormbibliotheek inschakelen. Klik op de optie Vorm en controleer de UML en klik op Opslaan. Selecteer de vorm die u wilt gebruiken om het diagram te maken. Ten slotte kunt u uw uiteindelijke uitvoer opslaan als u klaar bent.
5. Is er een Visio-sjabloon voor een UML-componentdiagram?
Ja dat is er. Visio biedt een sjabloon voor een componentendiagram. Open Visio en navigeer naar de optie Bestand > Nieuw. Selecteer daarna Categorieën en navigeer naar Software en database > UML-component. Selecteer een lege sjabloon of kies uit de drie startersdiagrammen en klik op Maken. Gebruik vervolgens de vormen en verbindingspunten voor het diagram. Nadat u het diagram hebt gemaakt, slaat u de uiteindelijke uitvoer op.
Conclusie
Nou, dat is het dan! Met de gids van dit artikel heb je alles geleerd over de UML-componentendiagram. Het bevat de symbolen, beschrijving en de manier om UML-componentdiagrammen te maken. Gebruik daarom de meest uitstekende tool als u een UML-componentendiagram wilt maken MindOnMap. Het biedt alles wat u nodig hebt bij het maken van het diagram, waardoor het handig en nuttig is voor alle gebruikers.










