छविहरू अनुकूलन गर्न अनलाइन र अफलाइन तरिकाहरू
तपाईंसँग पर्याप्त विचारहरू छैनन् छविहरू कसरी अनुकूलन गर्ने? यदि त्यो तपाइँलाई चिन्ता छ भने, तपाइँ यस गाइडपोस्टमा उत्तम समाधान प्राप्त गर्न सक्नुहुन्छ। एक अनुकूलित छवि हुनु राम्रो छ। यसले तपाईंलाई थप फाइदाहरू दिन्छ, जस्तै फोटोहरू छिटो सेयर गर्ने, तुरुन्तै छविहरू अपलोड गर्ने र बचत गर्ने, र थप। यस तरिकाले, तपाईंले छवि अनुकूलनको महत्त्व बताउन सक्नुहुन्छ। सौभाग्यवश, यस लेखले तपाईंलाई अनलाइन र अफलाइन उपकरणहरू प्रयोग गरेर छविहरू अनुकूलन गर्ने सबैभन्दा सरल तरिकाहरू प्रदान गर्न सक्छ। त्यसोभए, थप विज्ञापन बिना पोस्ट पढ्नुहोस् र तपाइँका छविहरू अनुकूलन गर्न आवश्यक सबै जानकारी पत्ता लगाउनुहोस्।

- भाग १. अनलाइन छविहरू कसरी अप्टिमाइज गर्ने
- भाग २। फोटोशप प्रयोग गरेर छविलाई अप्टिमाइज गर्नुहोस्
- भाग 3. वेबको लागि छवि अनुकूलन गर्ने सुझावहरू
- भाग 4. छविहरू कसरी अप्टिमाइज गर्ने बारे सोधिने प्रश्नहरू
भाग १. अनलाइन छविहरू कसरी अप्टिमाइज गर्ने
हामीले छवि अप्टिमाइज गर्ने उत्तम तरिका थाहा पाउनु अघि, हामीले छवि अनुकूलन के हो भनेर पहिले परिभाषित गर्न आवश्यक छ। ठूला तस्बिरहरूले तपाईंको वेब पृष्ठहरू सुस्त बनाउँछन्, जसले गर्दा कम-आदर्श प्रयोगकर्ता अनुभव हुन्छ। छवि अप्टिमाइजेसनले छवि गुणस्तरको त्याग नगरी ठूला छवि फाइलहरूलाई छोटो आकार, आयाम र ढाँचामा संकुचित गर्ने र कम्प्रेस गर्नलाई जनाउँछ। प्लगइन वा स्क्रिप्ट प्रयोग गरेर, छविहरूलाई अनुकूलन गर्नाले तिनीहरूको फाइल साइज घटाउँछ, जसले पृष्ठ लोड हुन लाग्ने समयलाई कम गर्छ। त्यहाँ दुई सामान्य रूपमा प्रयोग गरिएको कम्प्रेसन प्रविधिहरू छन्: हानिपूर्ण र हानिरहित। छवि अनुकूलन पनि आवश्यक छ। हामीले देख्यौं, इन्टरनेट प्रयोग गर्दा मानिसहरूको ध्यान छोटो हुन्छ। यसैले, यो महत्त्वपूर्ण छ कि तपाईंको वेबसाइट दुई सेकेन्ड वा कममा लोड हुन्छ। तपाइँका फोटोहरू तपाइँको वेबसाइटलाई ढिलो गर्ने सबैभन्दा बारम्बार तत्वहरू मध्ये एक हो। तस्बिरहरू अनुकूलन गर्नाले तपाईंको वेबसाइट भण्डारणलाई अधिकतम बनाउन र ब्यान्डविथ क्यापको वरिपरि प्राप्त गर्न सक्छ। अब तपाईलाई यसको महत्व थाहा छ, हामी कसरी छविहरू अनुकूलन गर्ने भनेर छलफल गरौं।
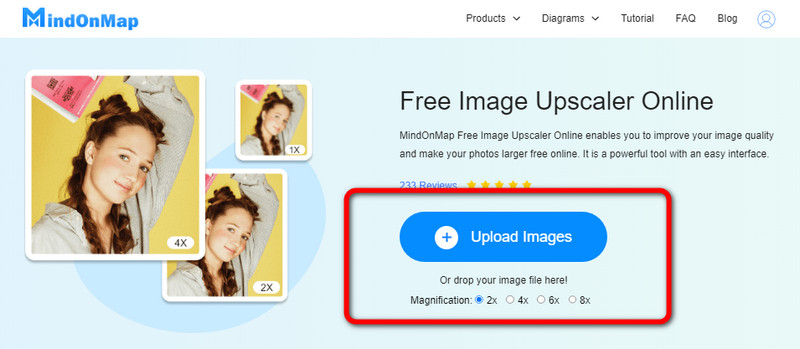
तस्बिरहरू अनलाइन अप्टिमाइज गर्न तपाईंले प्रयोग गर्न सक्ने उत्तम उपकरणहरू मध्ये एक हो MindOnMap नि: शुल्क छवि अपस्केलर अनलाइन। यो वेब-आधारित उपकरणले तपाइँको तस्बिरहरूको आकार बदल्न सक्छ र तपाइँको तस्बिरको गुणस्तर सहजै सुधार गर्न सक्छ। तर यसले तपाईंको छविको आकार घटाउन सक्दैन। यस तरिकाले, तपाइँ अझै पनि उत्कृष्ट गुणस्तर संग अनुकूलित छवि प्राप्त गर्न सक्नुहुन्छ। थप रूपमा, यस उपकरणलाई स्थापना प्रक्रिया आवश्यक पर्दैन। यसबाहेक, यो नि: शुल्क छवि अपस्केलरसँग तपाईंको फोटो रिसाइज गर्नको लागि सीधा प्रक्रिया छ। यसले बुझ्न-सजिलो इन्टरफेस पनि प्रदान गर्दछ, र यसको कारणले गर्दा, हामी सबै व्यावसायिक र गैर-व्यावसायिक प्रयोगकर्ताहरूले MindOnMap नि: शुल्क छवि अपस्केलर अनलाइन प्रयोग गर्न सक्छन् भनेर बताउन सक्छौं। आफ्नो तस्बिरहरू अपलोड गर्नु अघि, म्याग्निफिकेसन समयहरू चयन गर्नुहोस्, 2x, 4x, 6x, र 8x, तपाईंको मागहरूमा निर्भर गर्दै; नतिजाको रूपमा, तपाईंले विभिन्न रिजोल्युसनका साथ छविहरू प्राप्त गर्नुहुनेछ। थप रूपमा, तपाईं म्याग्निफिकेसन विकल्पहरूको लागि विभिन्न रिजोल्युसनहरूमा आफ्ना छविहरू प्राप्त गर्न सक्नुहुन्छ। तर पर्खनुहोस्, त्यहाँ थप छ। यो अनलाइन उपकरण Google Chrome, Opera, Safari, Microsoft Edge, Mozilla Firefox, र थप सहित सबै प्लेटफर्महरूमा उपलब्ध छ। तपाइँ ब्राउजरको साथ तपाइँको मोबाइल फोनमा एप पहुँच गर्न सक्नुहुन्छ।
को मुख्य पृष्ठमा जानुहोस् MindOnMap नि: शुल्क छवि अपस्केलर अनलाइन। क्लिक गर्नुहोस् छविहरू अपलोड गर्नुहोस् टांक। जब फोल्डर फाइल तपाईंको स्क्रिनमा देखा पर्दछ, तपाईंले अनुकूलन/रिसाइज गर्न चाहनुभएको फोटो छान्नुहोस्

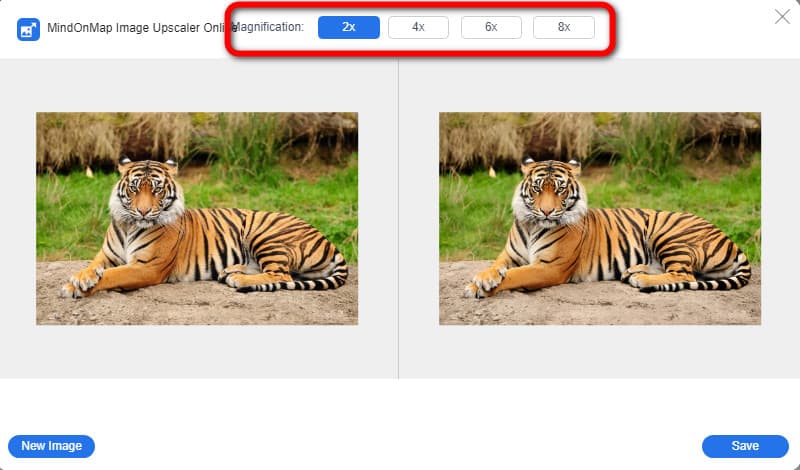
पछि, तपाईंले अपलोड गरिसकेपछि, इन्टरफेसको माथिल्लो भागमा म्याग्निफिकेसन टाइम विकल्पहरूमा गएर छविको आकार बदल्नुहोस्। आफ्नो इच्छित म्याग्निफिकेसन समय छान्नुहोस् र छिटो प्रक्रियाको लागि पर्खनुहोस्।

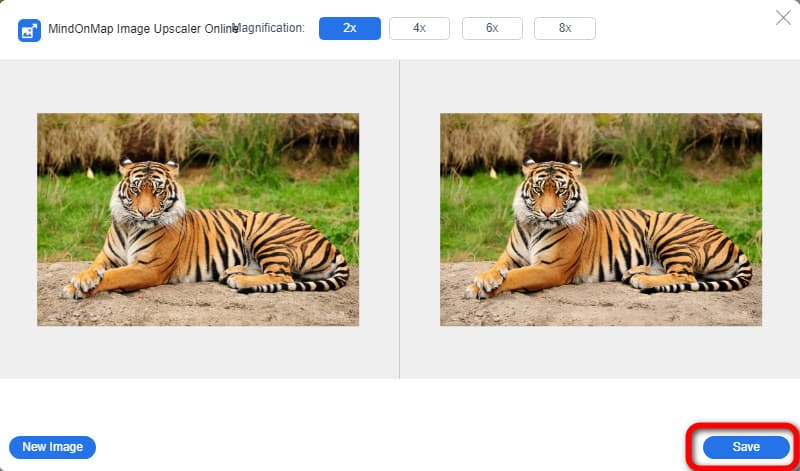
रिसाइजिङ प्रक्रिया पछि, तपाईं क्लिक गरेर आफ्नो अन्तिम आउटपुट बचत र बचत गर्न सक्नुहुन्छ बचत गर्नुहोस् इन्टरफेसको तल्लो-बायाँ कुनामा बटन। त्यस पछि, तपाईंको फोल्डर फाइलमा फोटो हेर्नुहोस्।

भाग २। फोटोशप प्रयोग गरेर छविलाई अप्टिमाइज गर्नुहोस्
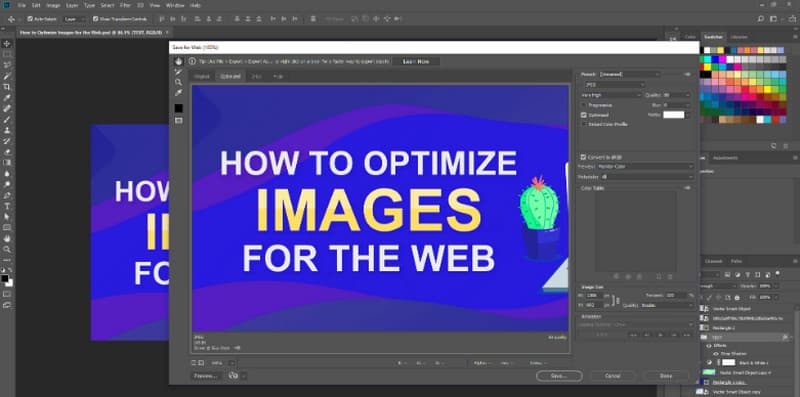
यदि तपाइँ वेबसाइट वा ब्लग व्यवस्थापन गर्नुहुन्छ भने, तपाइँ सम्भवतः प्रयोगकर्ता अनुभव सुधार गर्न कम्तिमा केहि फोटोहरू प्रयोग गर्नुहुन्छ। जब तस्बिरहरू एसईओका लागि महत्त्वपूर्ण हुन्छन्, तिनीहरूले धेरै ठाउँ लिन सक्छन् र यदि तपाईं सावधान हुनुहुन्न भने तपाईंको लोड समय सुस्त बनाउन सक्छ। तपाईं भाग्यमा हुनुहुन्छ यदि तपाईंले आफ्नो फोटोहरू सम्पादन गर्नुभयो भने फोटोशप। तपाईंले यस खण्डमा तस्विरहरूलाई कसरी अनुकूलन गर्ने भन्ने बारे निर्देशनहरू प्राप्त गर्नुहुनेछ। तर तपाइँ सचेत हुनुपर्दछ कि Adobe Photoshop को उपयोग लागत-रहित छैन। एपले तपाइँलाई प्रत्येक महिना बिल गर्न सुरु गर्नु अघि मात्र 7-दिनको निःशुल्क परीक्षण उपलब्ध छ। थप रूपमा, यसले धेरै सेटिङहरूसँग एक जटिल डिजाइन सुविधा दिन्छ जसले प्रयोगकर्ताहरूलाई भ्रमित गर्दछ - मुख्य रूपमा गैर-व्यावसायिक प्रयोगकर्ताहरू। तपाइँको कम्प्यूटर मा अनुप्रयोग स्थापना गर्दा यो पनि समय खपत गर्दछ। यदि तपाइँ फोटोशप प्रयोग गरेर वेबको लागि छविहरू अप्टिमाइज गर्न चाहनुहुन्छ भने, तलका चरणहरू पालना गर्नुहोस्।
डाउनलोड गर्नुहोस् Adobe Photoshop आफ्नो कम्प्युटरमा। तपाईं 7-दिन नि: शुल्क परीक्षण संस्करण प्रयोग गर्न सक्नुहुन्छ। स्थापना पछि, अनुप्रयोग सुरु गर्नुहोस्।
जब सफ्टवेयर खुला छ, नेभिगेट गर्नुहोस् फाइल विकल्प र क्लिक गर्नुहोस् खोल्नुहोस् तपाईंले अनुकूलन गर्न चाहनुभएको छवि थप्न बटन। फोटो थप्ने अर्को तरिका ctrl + O थिच्नु हो।
क्लिक गर्नुहोस् छवि ट्याब र चयन गर्नुहोस् आकार समायोजन गर्नुहोस् टांक। पप-अप विन्डोमा चौडाइ र उचाइ चयन गरिएको छ भनी सुनिश्चित गर्नुहोस् कि छविलाई असमान रूपमा मापन गर्नबाट रोक्न।

क्लिक गर्नुहोस् वेबको लागि बचत गर्नुहोस् तेस पछि। तपाईं यहाँ GIF, PNG, वा JPEG बाट तस्विर फाइल ढाँचा छनोट गर्न सक्नुहुन्छ।

भाग 3. वेबको लागि छवि अनुकूलन गर्ने सुझावहरू
1. सही छवि ढाँचा विचार गर्नुहोस्।
JPEG, PNG, र GIF शीर्ष तीन छवि फाइल प्रकारहरू हुन्। या त प्रयोग गर्दा फाइदा र बेफाइदा छ। JPEG हरू अनलाइन स्टोरहरूको लागि फोटोग्राफहरूको लागि सबैभन्दा उत्कृष्ट छनौट हो किनभने तिनीहरू गुणस्तर गुमाउन बिना आकार बदल्न सकिन्छ। जब तपाईंलाई पारदर्शी पृष्ठभूमि चाहिन्छ PNG उत्तम विकल्प हो। GIF हरू भन्दा PNG फाइलहरूले धेरै रङहरू समर्थन गर्दछ, तर फाइल आकार बेलुन हुन सक्छ। कम रङहरू भएका सरल रेखाचित्र र ग्राफिक्स GIF फाइलहरूमा राम्रो काम गर्छन्। तिनीहरू थम्बनेलहरूको लागि प्रयोग गर्न सकिन्छ तर ब्याकड्रप वा विशाल फोटोहरूको लागि होइन।
२. छविलाई राम्ररी रिसाइज गर्नुहोस्।
तपाइँको वेबसाइट को लागी तपाइँको फोटोहरु लाई अप्टिमाइज गर्न को लागी कुञ्जी गुणवत्ता को बलिदान बिना तिनीहरूको आकार घटाउनु हो। वेबसाइटको लागि छविहरू परिवर्तन गर्न तपाईंलाई सहयोग गर्न धेरै सफ्टवेयर उपकरणहरू उपलब्ध छन्। केहि "वेबको लागि बचत गर्नुहोस्" सहित स्वचालित आकार र गुणस्तर अनुकूलन आउटपुट सेटिङहरू प्रस्ताव गर्छन्। तस्बिरहरू जुन धेरै ठूला छन् र लोड हुन धेरै समय लाग्छ मुख्य कारक हुन् जसले तपाईंको वेबसाइटलाई ढिलो बनाउँदछ। 15 MB को वेब पृष्ठ छवि, उदाहरणका लागि, धेरै ठूलो छ। यसलाई लगभग 125KB मा कम्प्रेस गर्नु अधिक समझदार छनोट हो।
3. छवि अनुकूलन गर्न उपयुक्त उपकरण छान्नुहोस्।
तपाइँको छवि अनुकूलन गर्न को लागी सबै भन्दा राम्रो उपकरण थाहा छ तपाइँ सबै भन्दा राम्रो परिणाम दिनेछ। यस तरिकाले, तपाईंसँग जुनसुकै छवि भए पनि, तपाईंले तिनीहरूलाई सजिलै र कुशलतापूर्वक अनुकूलन गर्न सक्नुहुन्छ।
थप पढाइ
भाग 4. छविहरू कसरी अप्टिमाइज गर्ने बारे सोधिने प्रश्नहरू
1. वेबको लागि छवि अप्टिमाइज गर्न आवश्यक छ?
हो, यो छ। यदि तपाइँ राम्रो नतिजा प्राप्त गर्न चाहानुहुन्छ भने, तपाइँ गर्न सक्नुहुने सबै भन्दा राम्रो समाधानहरू मध्ये एक तपाइँको छवि अनुकूलन गर्नु हो। यस तरिकाले, तपाईं आफ्नो पृष्ठ छिटो लोड गर्न सक्नुहुन्छ।
2. छवि अनुकूलनका फाइदाहरू छन्?
यसले वेबसाइट एसईओलाई बढावा दिन सक्छ, पृष्ठ लोड गति बढाउन सक्छ, प्रयोगकर्ता अनुभव बढाउँछ, सर्भर मेमोरी बचत गर्दछ, र सर्भर बोझ कम गर्दछ।
3. यदि तपाईंले आफ्नो छविहरू अप्टिमाइज गर्नुभएन भने के हुन्छ?
यदि तपाइँ तपाइँको वेबसाइट मा फोटोहरु लाई अप्टिमाइज गर्नुहुन्न भने तपाइँको वेबसाइट मा आगन्तुकहरु को तपाइँ को एक नकारात्मक विचार हुनेछ।
निष्कर्ष
अब तपाईंले प्रयोग गर्न सक्ने उत्तम अनुप्रयोग सिकेका छन् छविहरू अनुकूलन गर्नुहोस् सजिलै। तर अफलाइन सफ्टवेयर प्रयोग गर्दा धेरै समय खपत हुन्छ, र तपाईंले दीर्घकालीन उपयोगको लागि सफ्टवेयर खरिद गर्न आवश्यक छ। त्यसोभए, यदि तपाइँ तपाइँको छवि अनुकूलन गर्न नि: शुल्क र प्रयोग गर्न सजिलो उपकरण चाहनुहुन्छ भने, प्रयोग गर्नुहोस् MindOnMap नि: शुल्क छवि अपस्केलर अनलाइन.









