ガイド
トピックを追加
ログイン後、独自のマインドマップを作成できます。トピックの追加は基本的な手順です。
新しく作る
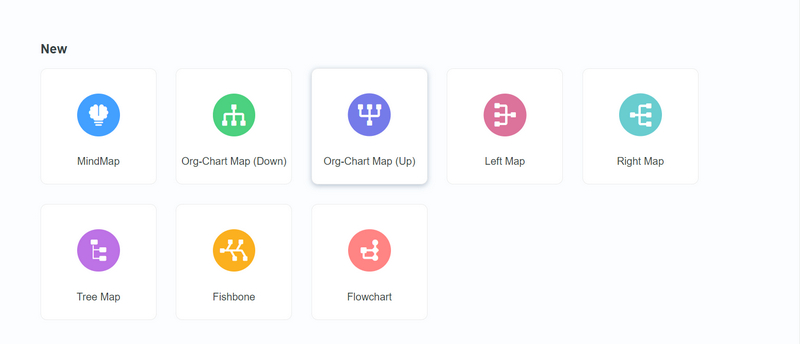
1選ぶ 新しい 左側のパネルから、一般的なマインドマップ、組織図マップ、ツリー マップなど、必要なテンプレートを選択できます。フィッシュボーン、フローチャートなど

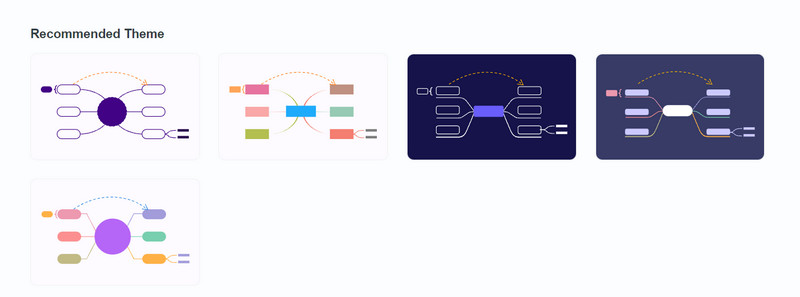
2の中に おすすめテーマ、あなたは好きなものを選んで、まったく同じパターンを得ることができます.その後、必要に応じてコンテンツと構造を調整できます。

トピックの挿入
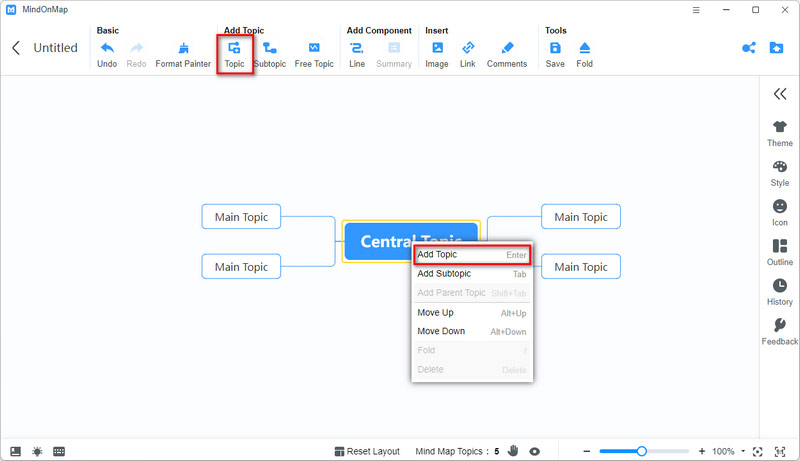
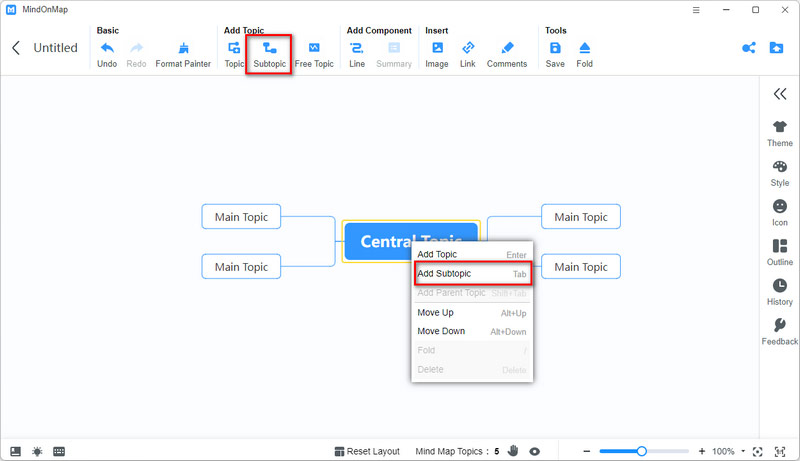
1兄弟トピックを追加するには、 入力 キーボードで。または、マウスを右クリックして選択することもできます トピックの追加 ポップアップするリストから。さらに、 トピック 上のツールバーから。

2サブトピックを追加するには、兄弟トピック部分に含まれる同様の手順に従うだけです。右クリックして選択します サブトピックの追加.またはクリック サブトピック 上のツールバーから。

トピックを編集する
メイン構造が完成したら、MindOnMap が提供する機能を使用して編集に進むことができます。
ライン
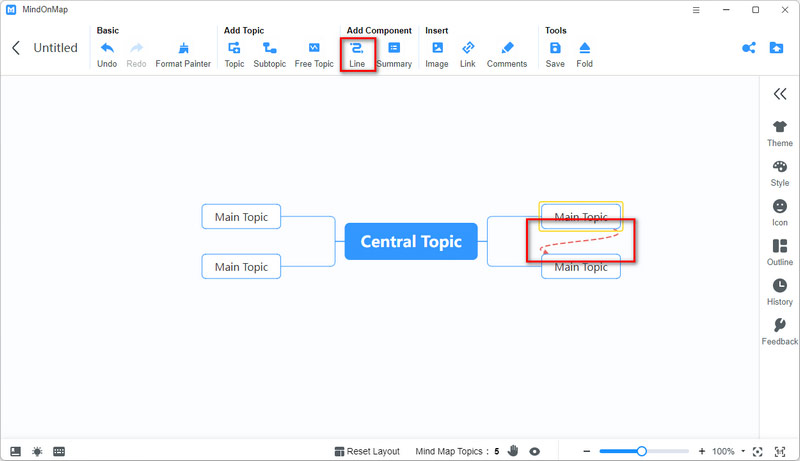
関係線を追加するトピックの 1 つを選択します。次にクリックします ライン ツールバーから。前に選択したトピックに関連するトピックをポイントします。また、ドラッグすることで形状を調整することもできます。

概要
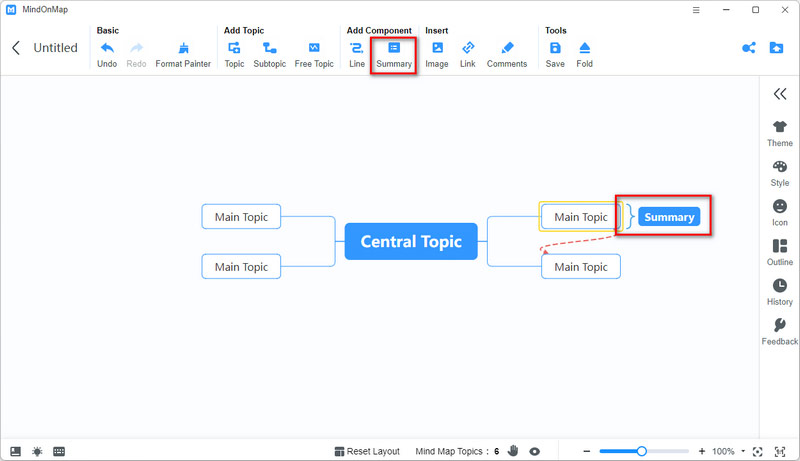
クリック 概要 上部のツールバーから、選択した部分を要約してより明確にすることができます。

画像
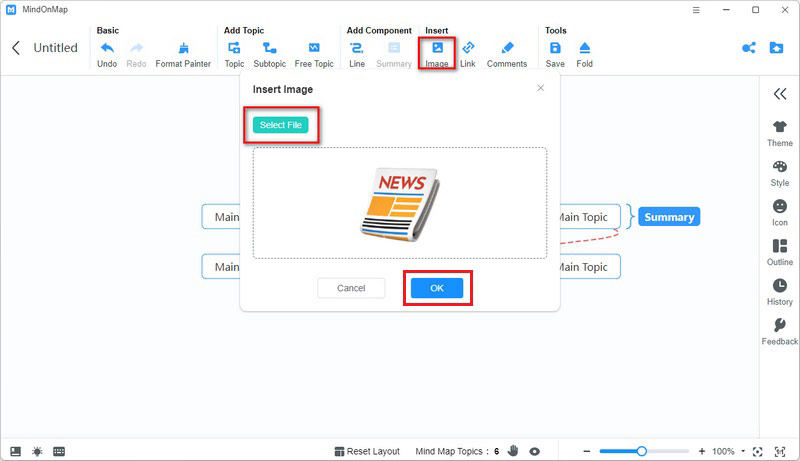
画像を挿入するトピックを選択します。クリック 画像 上部のツールバーから 画像を挿入.それで フォルダーを選択 目的の画像が保存されている場所。すべての手順が完了したら、 をクリックします わかった トピック内の画像が表示されます。

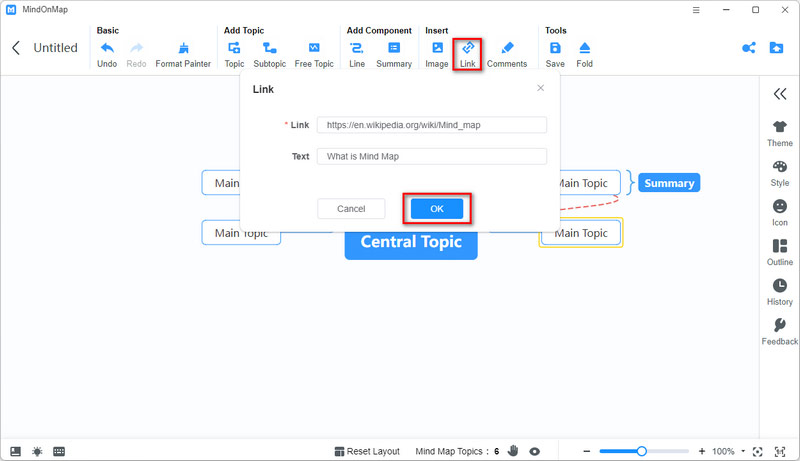
リンク
画像の挿入と同様に、リンクの挿入は簡単に処理できます。クリック リンク 画像の横にある リンクを挿入.その後、 リンク URLと対応 文章.

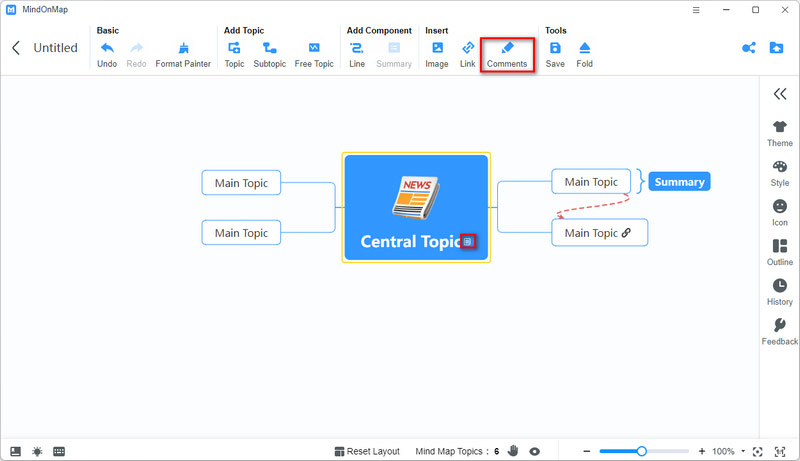
コメント
選ぶ コメント ツールバーから コメントを追加.コメントを入力してクリック わかった。すると、トピック内にテキスト図形が表示されます。図形に移動すると、完全なコメントが表示されます。

アイコン
アイコンオプションは右側にあります。ここには、優先度、進行状況、フラグ、シンボルなどの興味深い実用的なアイコンがあります。必要に応じて 1 つまたは複数を選択できます。さらに、より多くのアイコンが近日公開予定です。
スタイルを変更
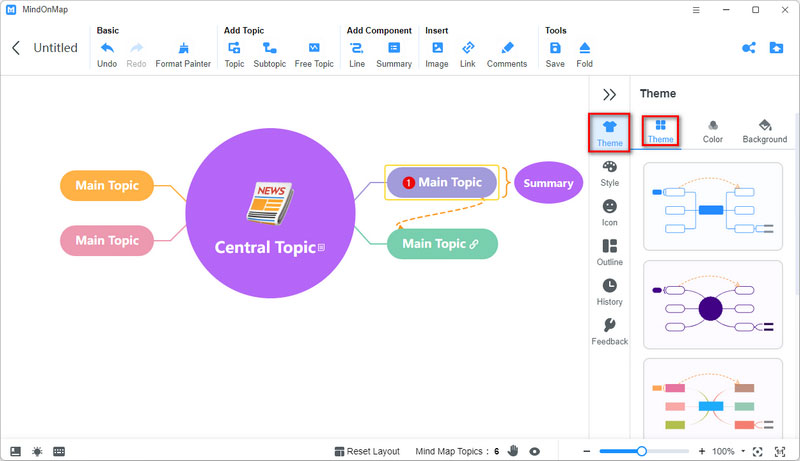
テーマ
1右側のツールバーで、 テーマ 選択した複数のテーマが表示されます。お気に入りのものを選択すると、通知がポップアップ表示されます。クリックしたら わかった、現在のものは上書きされます。

トピックの色を個別に変更する場合は、に移動します。 色.ここで選択できます 単色 または多色。

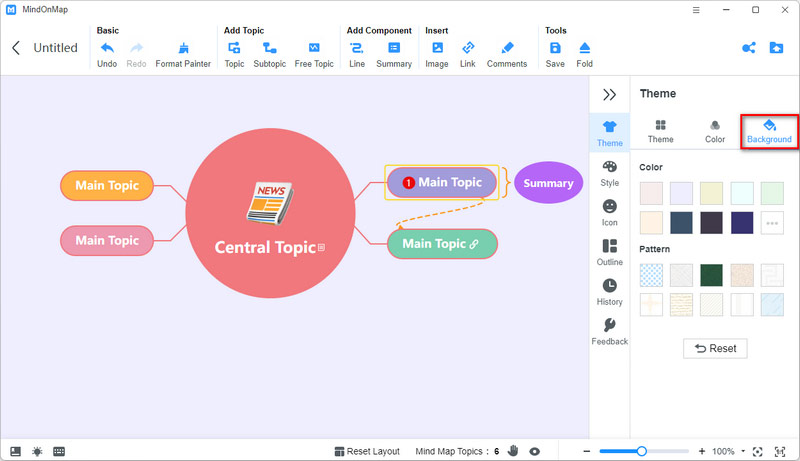
3さらに、背景を変更することもできます。選ぶ 背景 下 テーマ.を選択できます。 色 のみまたはグリッド。

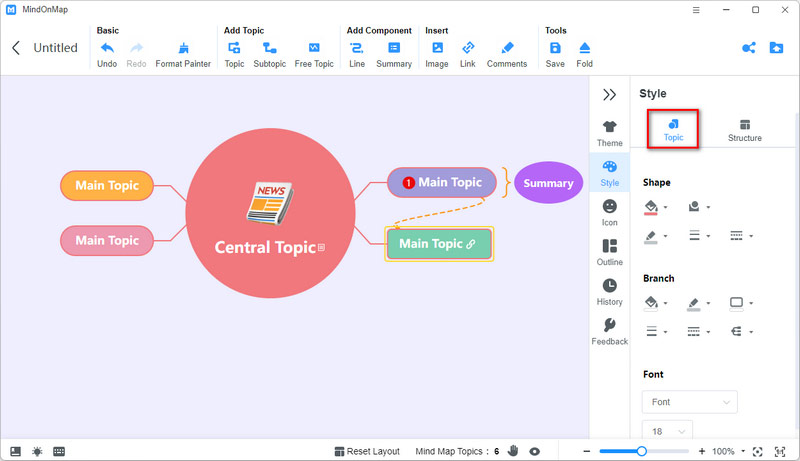
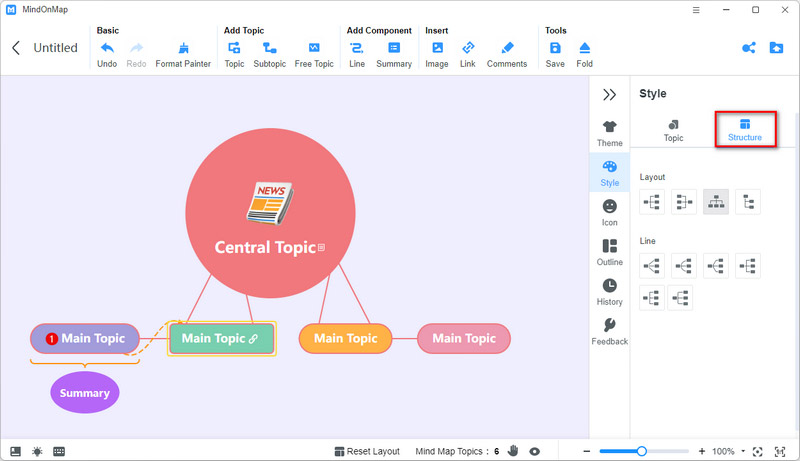
スタイル
スタイルオプションに移動します。ここで編集できます トピック と 構造.
1下 トピック オプションを使用すると、選択したトピックの色、図形スタイル、線の色などを変更できます。サブトピックの内容を変更したい場合は、以下のオプションを選択してください ブランチ.の フォント 変更も可能です。

2マインド マップの編集中も、接続方法を変更できます。適切なテンプレートを選択するだけです。

共有とエクスポート
1すべての編集が完了したら、 シェア 右上隅にあります。のボックスにチェックを入れる パスワード 自分で変更できます。の 有効 日付もあなたの決定です。次にクリック リンクとパスワードをコピー リンクを他のユーザーと共有します。

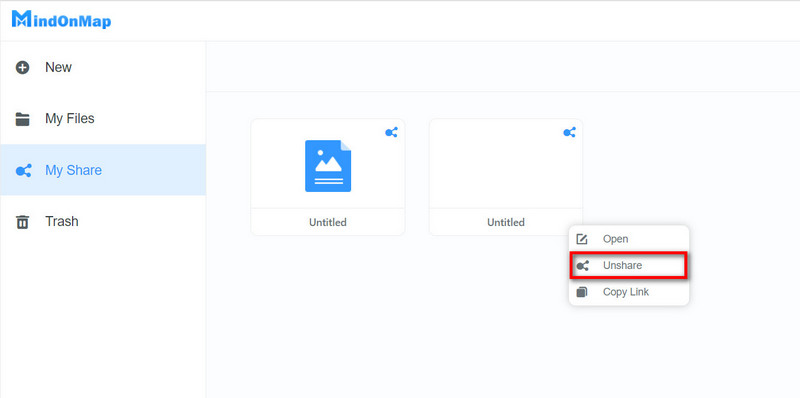
共有ファイルは 私の分け前.選択する 共有解除 他の人が前のリンクからあなたのマインド マップにアクセスすることはありません。

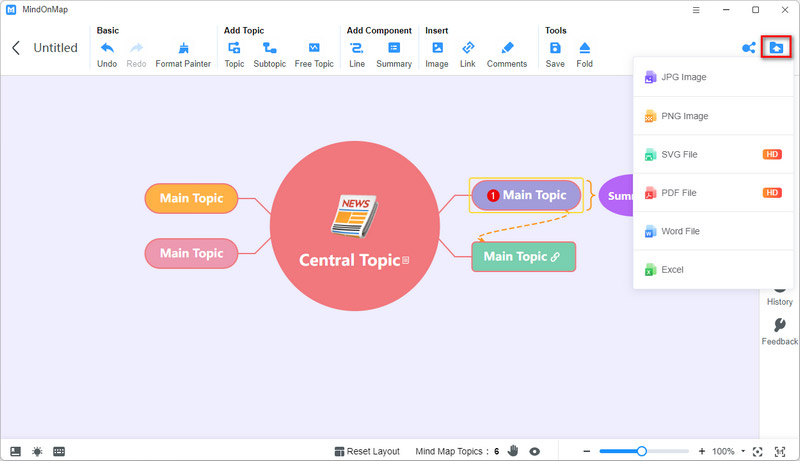
2エクスポート機能は強力です。完成したマインドマップはJPG、PNG、Word、PDFなどで高品質にエクスポートできます。

その他
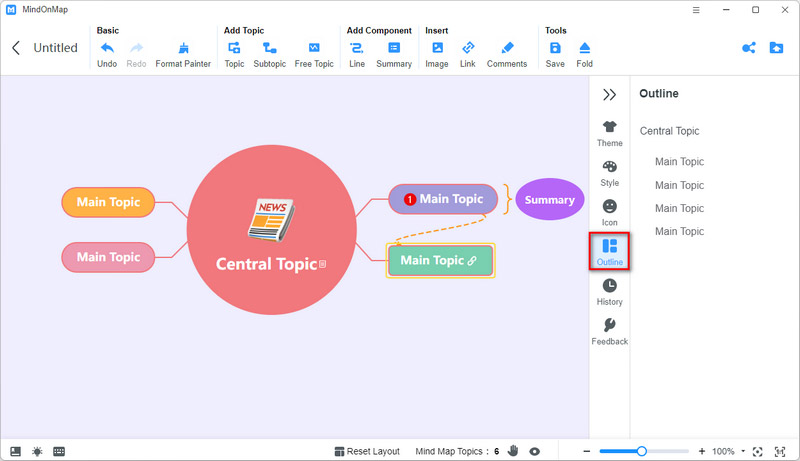
概要
右側のツール セクションでは、 概要 あなたのマインドマップ構造の。

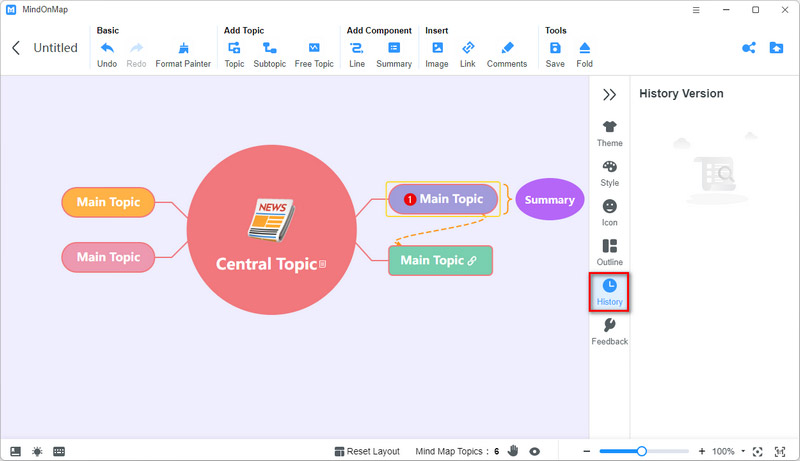
歴史
案内する 歴史 [アウトライン] の下に、編集の履歴バージョンが表示されます。簡単に復元できます。

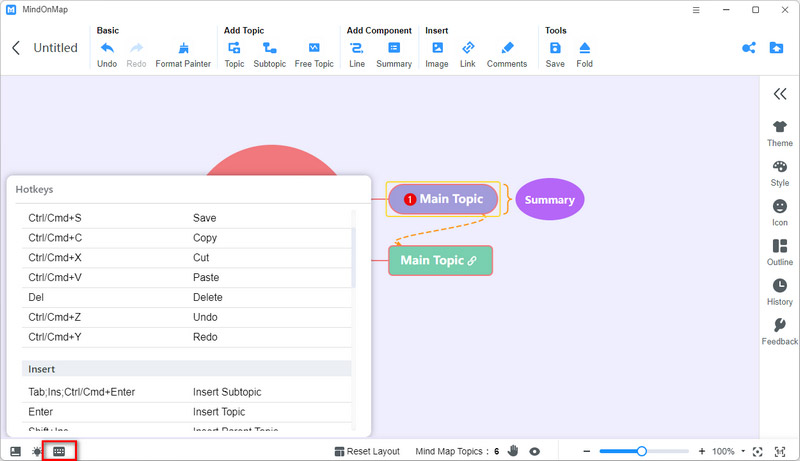
ホットキー
左下隅にある ホットキー ボタンをクリックすると、便利なホットキーをすべて知ることができ、多くの手間を省くことができます。

フローチャート機能の使い方
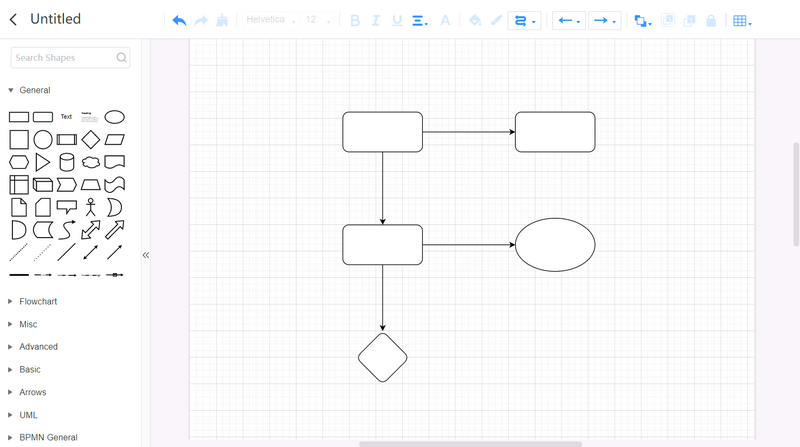
より本格的なマインド マップやダイアグラムを作成したい場合は、 フローチャート ボタン。
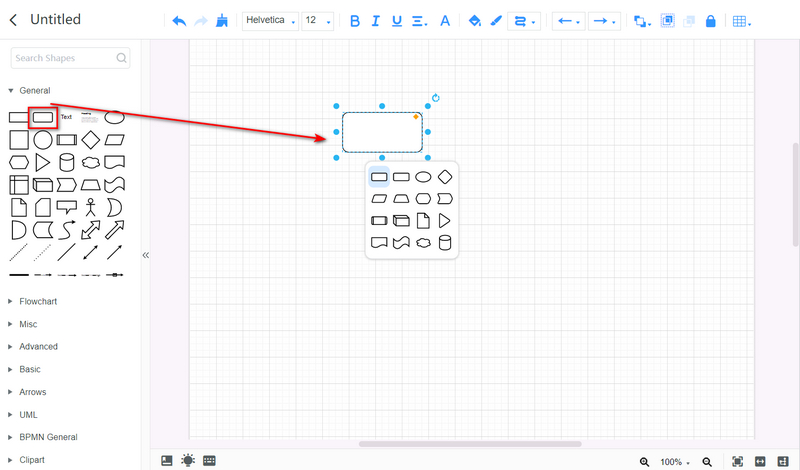
シェイプを追加
1入った後、 フローチャート 機能を使用すると、左側のパネルを展開し、キャンバスに追加する必要がある図形をドラッグ アンド ドロップして選択できます。

2さらに図形を追加して図形間の接続を構築する必要がある場合は、マウスを使用して既存の図形を選択し、カーソルの周りにプラス記号が表示されるまでマウスを図形の外に移動します。次に、プラス記号をクリックして、追加する図形を選択できます。

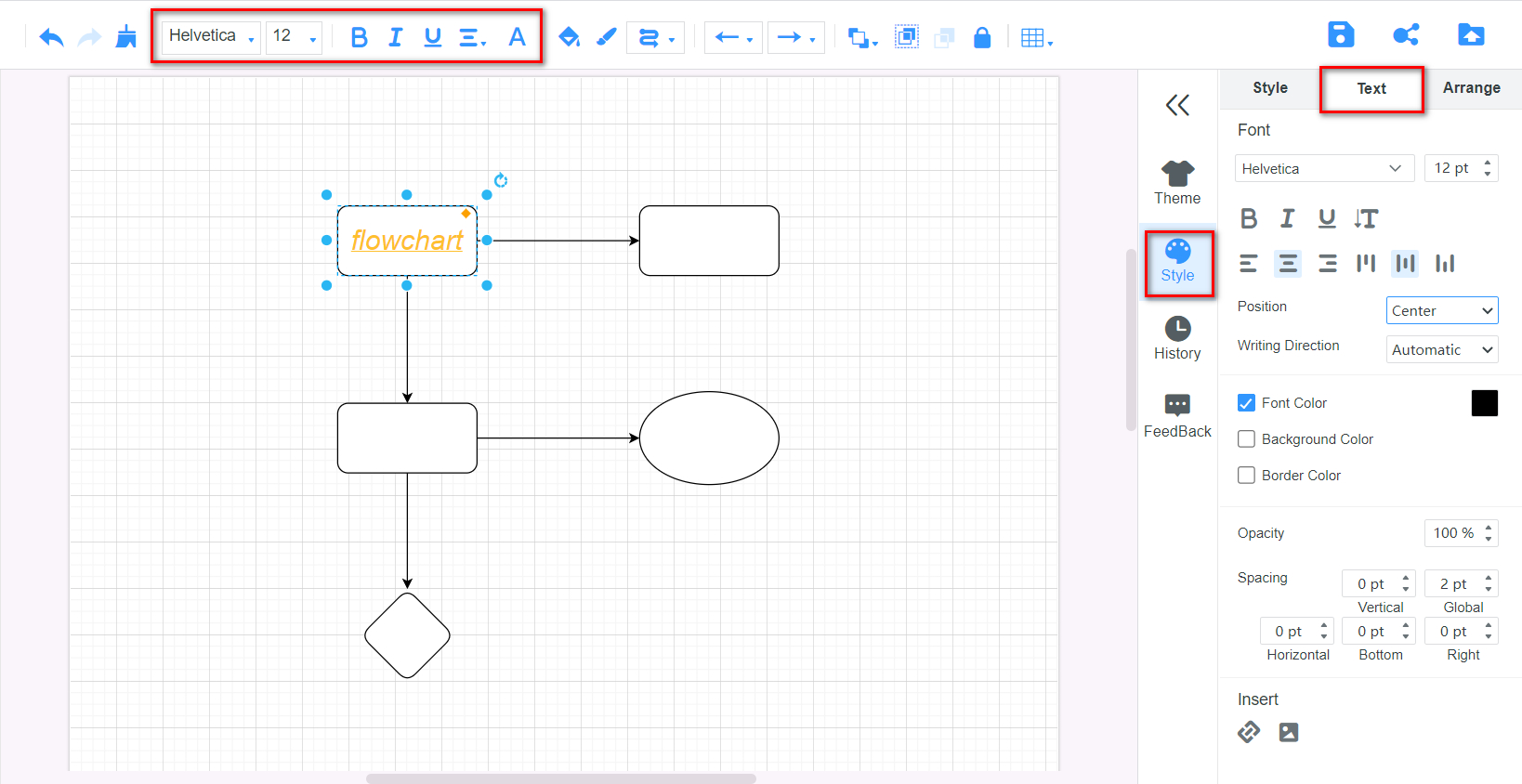
シェイプを編集
図形を追加した後、図形をダブルクリックしてテキストを入力できます。次に、トップバーのツールを選択して、テキストのフォント、色、サイズ、配置方法を変更できます。テキストを太字や斜体にすることもできます。テキストの位置や不透明度の変更など、テキストをさらに編集するには、次の場所に移動できます。 スタイル > テキスト.

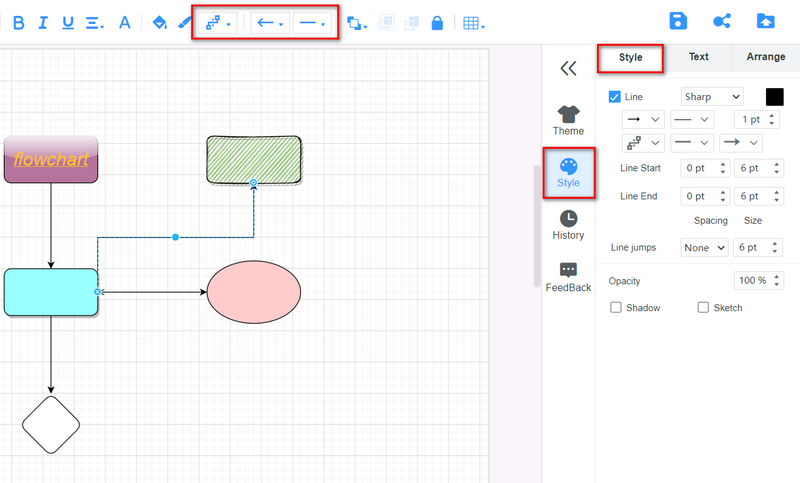
マインド マップやフローチャートをよりカラフルにしたい場合は、図形に色を塗りつぶすことができます。これを行うには、編集する形状を選択し、 塗りつぶしの色 トップバーの アイコンをクリックし、色を選択して、 申し込み ボタン。

シェイプの不透明度を変更するには、 スタイル パネルを開き、 スタイル オプション。次のような効果を図形に追加できます。 丸みを帯びた, 影, ガラス、 と スケッチ.
行を編集
をクリックして、ラインのウェイポイントを変更できます。 ウェイポイント アイコン。線の始点の形を変更するには、 行頭 アイコン。線の終点形状を変更したい場合は、 ラインエンド アイコン。

線の色や効果などを変更するには、線を選択して スタイル パネル。
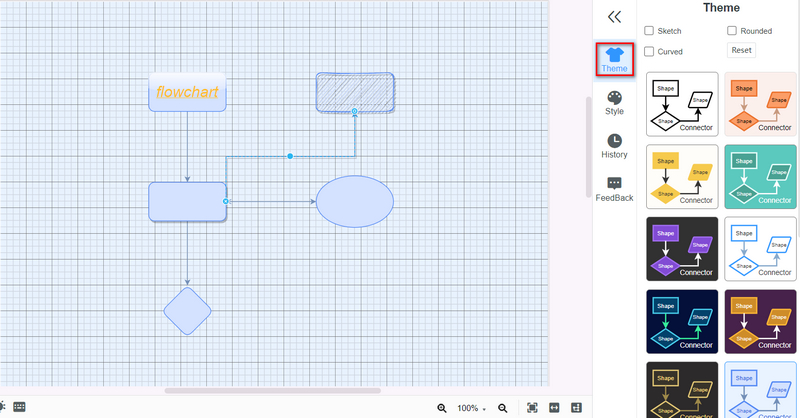
テーマを変更
図形や線を 1 つずつ編集する時間がない場合は、 テーマ パネルを開き、目的のものを選択します。