簡単な方法でUMLコンポーネント図を完全に理解する
UML コンポーネント図は、UML 図に見られる図の種類の 1 つです。ユーザーが特定のシステムの構造を理解するのに役立ちます。したがって、UML コンポーネント図について学びたい場合は、この記事を読む機会をお見逃しなく。いろいろわかるだろう UML コンポーネント図 シンボル。さらに、UML コンポーネント図を作成する最も簡単な方法を発見します。

- パート 1. UML コンポーネント図とは
- パート 2. UML コンポーネント図の記号
- パート 3. UML コンポーネント図を作成するためのチュートリアル
- パート 4. UML コンポーネント図に関する FAQ
パート 1. UML コンポーネント図とは
UML コンポーネント図は、さまざまなシステム間の相互作用の概念図を提供します。論理モデリングと物理モデリングの両方の側面が存在する可能性があります。さらに、コンポーネントは自律的です。これは、UML のモジュラー システム要素であり、代替手段と交換できます。それらは複雑な構造を含み、自己完結型です。囲まれた部分が他のコンポーネントと通信するのは、インターフェイスを介してのみです。さらに、コンポーネントにはインターフェースがありますが、インターフェースを使用して他のコンポーネントの操作やサービスにアクセスすることもできます。コンポーネント図では、インターフェイスはソフトウェア アーキテクチャ内の接続と依存関係も示します。
UML コンポーネント図の概要
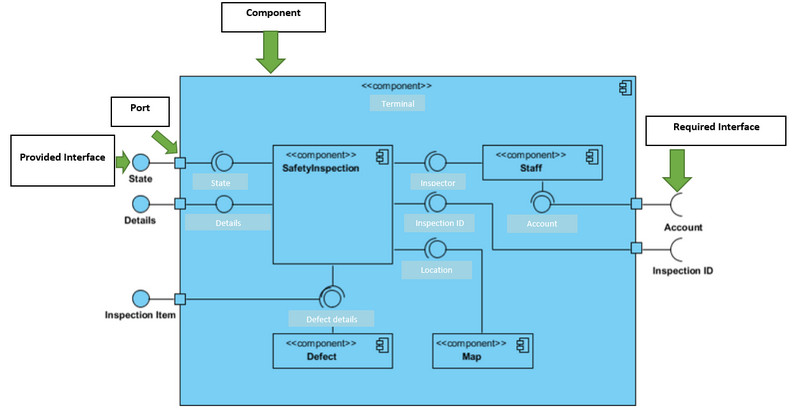
開発中の実際のシステムは、コンポーネント図を使用していくつかの高レベルの機能に分解されます。システムの各部分には、明確な目標があります。必要な場合にのみ、他の重要な部分と相互作用します。以下の例は、より大きなコンポーネントの内部コンポーネントに関するものです。

簡単な説明:
◆ アカウントや検査 ID などのデータは、右側のポートからコンポーネントに入ります。次に、内部コンポーネントが理解できる形式に変換します。右側のインターフェースを必須インターフェースと呼びます。これらは、コンポーネントがその機能を実行するために必要なサービスを反映しています。
◆ 次に、データは、左側のポートで出力される前に、多数の接続を下って他のいくつかのコンポーネントに移動します。左側のインターフェースは提供インターフェースと呼ばれ、提示コンポーネントが提供するサービスを反映しています。
◆大きな四角い形ができるシステムです。また、内部コンポーネントを囲むシステムのサブシステムまたはコンポーネントの場合もあります。
パート 2. UML コンポーネント図の記号
UML コンポーネント図を作成するときは、記号を考慮する必要があります。それらはダイアグラムで大きな役割を果たします。その場合、このパートですべての UML コンポーネント図記号を学習します。
注意記号
コンポーネント図にメタ分析を追加するオプションがプログラマーに提供されます。

ノード記号
ハードウェアやソフトウェアなど、コンポーネントよりも上位の項目を表します。

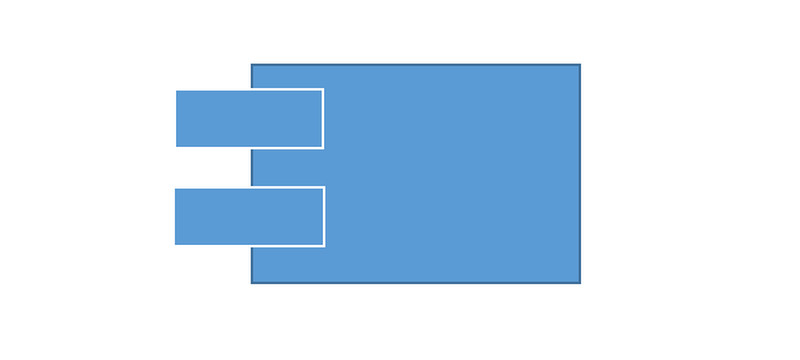
部品記号
このシンボルは、典型的なタスクを実行するために必要なものです。コンポーネントは他のコンポーネントとやり取りし、インターフェイスを介して動作を提供および消費します。コンポーネントを特定の種類のクラスと見なします。コンポーネントは、UML 1.0 では、両側に 2 つの小さな長方形が突き出た長方形のブロックとして表されます。 UML 2.0 のコンポーネントは、以前のコンポーネント図の形を小さな形で表現した長方形のブロックとして表されます。

インターフェイス記号
コンポーネントが送信または取得する入力またはマテリアルを表示します。ロリポップ、ソケット、およびボールとソケットの形のようなテキスト ノートまたは記号は、インターフェイスを示すことができます。

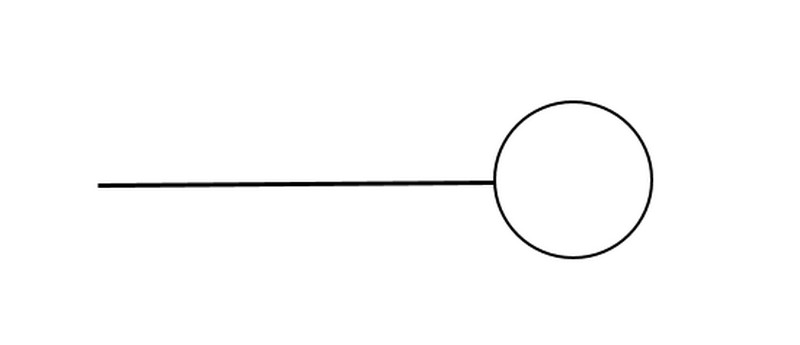
必要なインターフェース
外部からサービス、機能、またはデータを受け取ります。ロリポップとも呼ばれます。

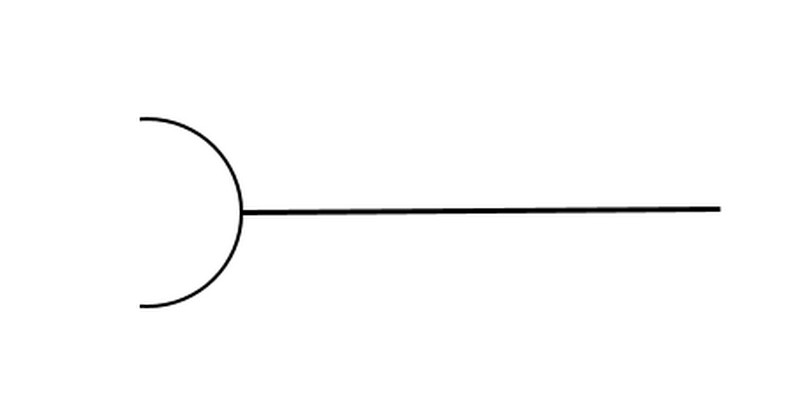
提供インターフェース
外部から機能やデータ、サービスを提供するインターフェースを定義するための記号です。半円はソケットと呼ばれます。

ポート記号
コンポーネントと環境の間の相互作用のポイントは、個別に指定されます。小さな正方形は、ポートのシンボルとして機能します。

パッケージ記号
この記号は、特定のシステムのさまざまな要素をグループにまとめたものです。これには、コンポーネント インターフェイスとクラスが含まれます。

依存関係の記号
さまざまなシステム コンポーネントがどのように相互依存しているかを示します。あるコンポーネントを別のコンポーネントに接続する破線は、依存関係を表します。

パート 3. UML コンポーネント図を作成するためのチュートリアル
UML コンポーネント図を作成したいのですが、開始方法がわかりませんか?もう心配する必要はありません。このパートでは、UML コンポーネント図のチュートリアルを提供します。このようにして、ダイアグラムの作成方法を理解できます。で使用できる究極のツールの 1 つ MindOnMap.このオンライン ツールを使用すると、図を簡単に作成できます。そのインターフェースは直感的で、すべてのユーザーに最適です。また、図に必要なさまざまな要素が含まれています。図形、接続線と矢印、テーマ、フォント スタイル、色などが含まれます。さらに、このダイアグラムメーカーは無料で利用できるため、ユーザーにとって便利です。このツールは、Chrome、Firefox、Explorer、Edge など、すべての Web ブラウザーで利用できます。
ブラウザに移動して、の公式ウェブサイトにアクセスしてください MindOnMap. Web ページから [マインド マップを作成] ボタンをクリックします。
![[マップの作成] をクリックします](/wp-content/uploads/2023/03/click-create-map.jpg)
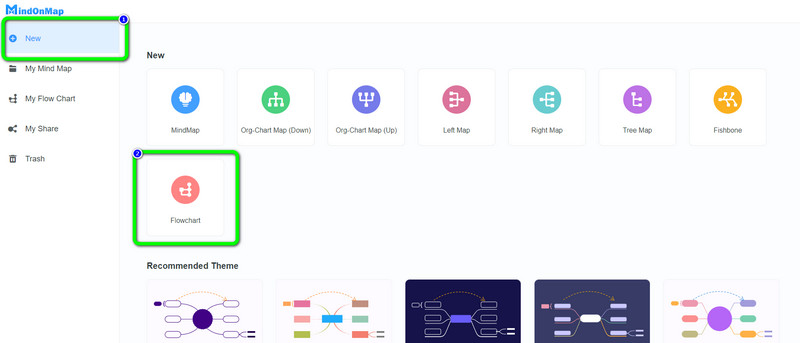
次に、別の Web ページが画面に表示されます。 Web ページの左側で、 新しい オプション。その後、 フローチャート オプション。

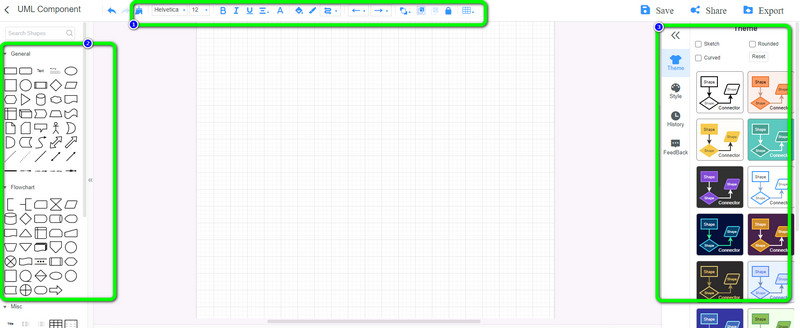
ツールのメイン インターフェイスが画面に表示されます。ご覧のとおり、さまざまな編集ツールと要素を使用できます。インターフェイスの上部には、色の配置、フォントのサイズ変更、ブラシの使用などに使用できるツールがあります。左側のインターフェイスでは、ダイアグラムに使用できるさまざまな形状に遭遇できます。また、素晴らしいテーマを図に追加するには、適切なインターフェイスに移動して、好みのテーマを選択します。

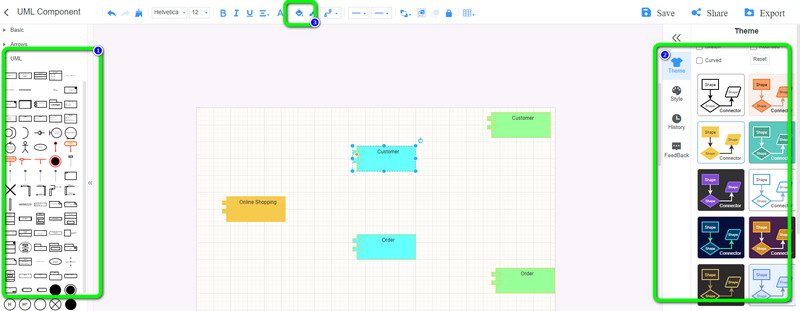
に行く UML さまざまな形状、線、および矢印をキャンバスに追加するオプション。お好みを選択してください テーマ 適切なインターフェイスでダイアグラムを創造的かつ活気のあるものにします。図形をダブルクリックしてテキストを追加し、 塗りつぶしの色 上部インターフェイスのオプションで、形状に色を付けます。

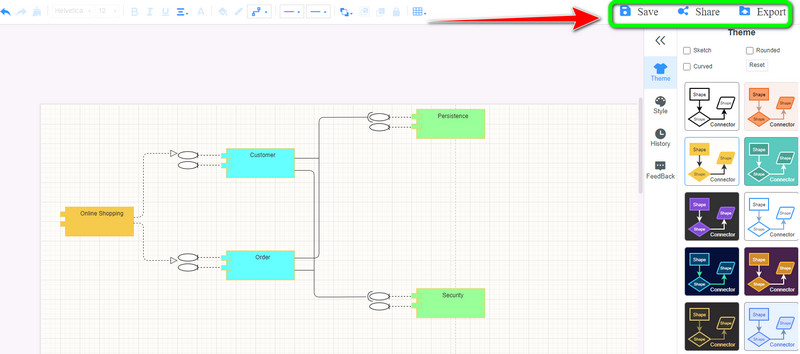
ダイアグラムを作成したら、[保存] ボタンをクリックして MindOnMap アカウントに保存できます。クリック 書き出す ボタンをクリックして、図を DOC、PDF、SVG、JPG、PNG などのさまざまな形式にエクスポートします。をクリックして作品のリンクを取得することもできます。 シェア オプションとリンクをコピーします。

パート 4. UML コンポーネント図に関する FAQ
1. UML コンポーネント図は何に使用されますか?
コンポーネント図は、高レベルのシステム概要を示し、そのコンポーネントがどのように編成されているかを詳しく説明します。また、それらがどのように相互作用し、相互に依存しているかについても説明します。コンポーネント図は、実装指向の視点を提供します。開発者は、システムが機能して目標を達成しているかどうかを確認できます。
2. コンポーネント図はチームにどのように役立ちますか?
システムの物理的なレイアウトを視覚化することで、チームはコンポーネント図から利益を得ることができます。システムの各部分とそれらがどのように相互作用するかに細心の注意を払ってください。サービスの動作がインターフェイスにどのように関連するかを強調します。
3. コンポーネント図はなぜ重要なのですか?
システムのアーキテクチャをモデル化して文書化するため、コンポーネント図は重要です。コンポーネント図は、システムのアーキテクチャ ドキュメントとして機能します。したがって、システムの開発者と最終的なシステム管理者は、この作業結果がシステムを理解するために不可欠であると考えています。
4. Lucidchart を使用して UML コンポーネント図を作成できますか?
はいぜったいに。案内する Lucidchart.その後、空白のドキュメントを開くことができます。その後、シェイプ ライブラリを有効にする必要があります。 [形状] オプションをクリックして UML を確認し、[保存] をクリックします。使用する図形を選択して、図の作成を開始します。最後に、完了したら最終出力を保存できます。
5. UML コンポーネント図の Visio テンプレートはありますか?
はいあります。 ヴィジオ コンポーネント図のテンプレートを提供しています。 Visio を開き、[ファイル] > [新規] オプションに移動します。その後、[カテゴリ] を選択し、[ソフトウェアとデータベース] > [UML コンポーネント] に移動します。空白のテンプレートを選択するか、3 つのスターター図から選択して、[作成] をクリックします。次に、図の図形と接続ポイントを使用します。ダイアグラムを作成したら、最終出力を保存します。
結論
さて、それだけです!この記事のガイドを使用して、 UML コンポーネント図.シンボル、説明、および UML コンポーネント図の作成方法が含まれています。したがって、UML コンポーネント図を作成する場合は、最も優れたツールを使用してください。 MindOnMap.ダイアグラムを作成するときに必要なすべてを提供し、すべてのユーザーにとって便利で役立つようにします。











