画像を最適化するオンラインおよびオフラインの方法
あなたは十分なアイデアを持っていませんか 画像を最適化する方法?それが気になる場合は、このガイドポストで最善の解決策を得ることができます.最適化された画像を持つことはより良いことです。写真をすばやく共有したり、画像をすぐにアップロードして保存したりできるなど、さらに多くの利点があります。このようにして、画像を最適化することの重要性を伝えることができます。幸いなことに、この記事では、オンライン ツールとオフライン ツールを使用して画像を最適化する最も簡単な方法を紹介します。したがって、苦労せずに投稿を読んで、画像を最適化するために必要なすべての情報を見つけてください.

- パート 1. 画像をオンラインで最適化する方法
- パート 2. Photoshop を使用して画像を最適化する
- パート 3. Web 用に画像を最適化するためのヒント
- パート 4. 画像を最適化する方法に関する FAQ
パート 1. 画像をオンラインで最適化する方法
画像を最適化する最善の方法を知る前に、まず画像の最適化とは何かを定義する必要があります。写真が大きいと Web ページの速度が低下し、ユーザー エクスペリエンスが理想的とは言えなくなります。画像の最適化とは、画像の品質を犠牲にすることなく、大きな画像ファイルを最小のサイズ、寸法、および形式に縮小および圧縮することを指します。プラグインまたはスクリプトを使用して画像を最適化すると、ファイル サイズが小さくなり、ページの読み込みにかかる時間が短縮されます。一般的に使用される圧縮技術には、非可逆圧縮と可逆圧縮の 2 つがあります。画像の最適化も不可欠です。これまで見てきたように、インターネットを使用しているとき、人々の注意持続時間は短くなります。したがって、Web サイトが 2 秒以内に読み込まれることが重要です。写真は、Web サイトの速度を低下させる最も頻繁な要素の 1 つです。写真を最適化すると、ウェブサイトのストレージを最大化し、帯域幅の上限を回避できます。その重要性がわかったので、画像を最適化する方法について説明しましょう。
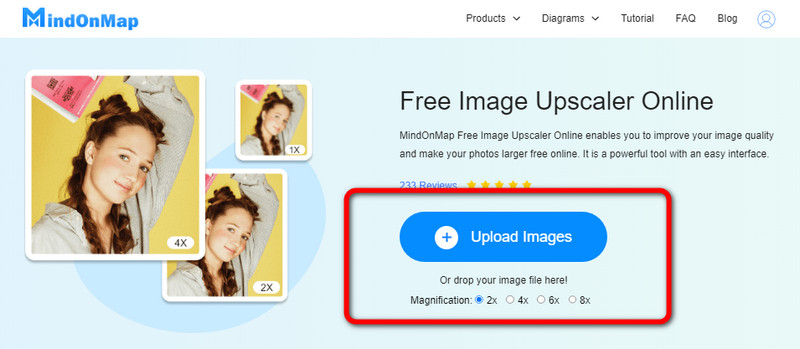
画像をオンラインで最適化するために使用できる最高のツールの 1 つは、 MindOnMap 無料画像アップスケーラー オンライン.この Web ベースのツールを使用すると、写真のサイズを変更したり、写真の品質を簡単に改善したりできます。ただし、画像サイズを縮小することはできません。このようにして、優れた品質で最適化された画像を取得できます。さらに、このツールはインストール プロセスを必要としません。さらに、この無料の画像アップスケーラーには、写真のサイズを変更する簡単な手順があります。また、わかりやすいインターフェイスを提供しているため、すべてのプロおよび非プロのユーザーが MindOnMap Free Image Upscaler Online を利用できることがわかります。写真をアップロードする前に、必要に応じて倍率を 2 倍、4 倍、6 倍、8 倍から選択します。その結果、異なる解像度の画像を受け取ることになります。さらに、倍率のオプションにより、さまざまな解像度で画像を取得できます。しかし、待ってください。このオンライン ツールは、Google Chrome、Opera、Safari、Microsoft Edge、Mozilla Firefox など、すべてのプラットフォームで利用できます。ブラウザを使用して携帯電話からアプリにアクセスすることもできます。
のメインページに行く MindOnMap 無料画像アップスケーラー オンライン.クリック 画像をアップロードする ボタン。フォルダファイルが画面に表示されたら、最適化/サイズ変更する写真を選択します

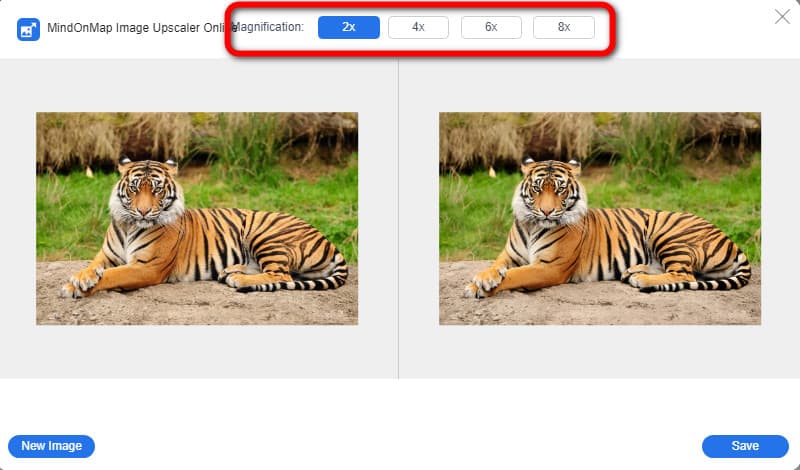
その後、アップロードが完了したら、インターフェイスの上部にある倍率オプションに移動して、画像のサイズを変更します。ご希望の拡大時間を選択し、迅速なプロセスを待ちます。

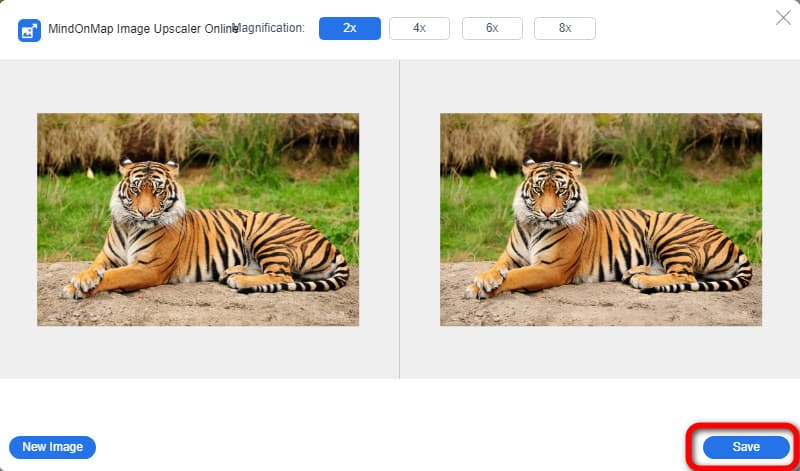
サイズ変更プロセスの後、最終出力を保存するには、 保存 インターフェイスの左下隅にあるボタン。その後、フォルダー ファイル内の写真を表示します。

パート 2. Photoshop を使用して画像を最適化する
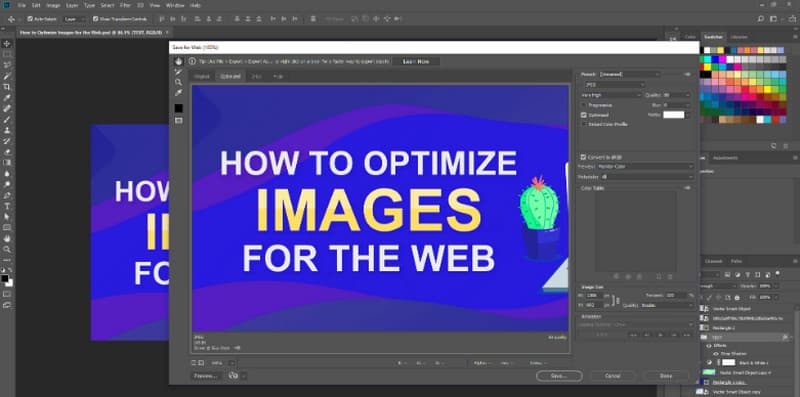
Web サイトやブログを管理している場合は、ユーザー エクスペリエンスを向上させるために、少なくとも数枚の写真を使用する可能性があります。写真は SEO にとって重要ですが、注意しないと多くのスペースを占有し、読み込み時間が遅くなる可能性があります。で写真を編集すれば幸運です フォトショップ.このセクションでは、写真を最適化する方法について説明します。ただし、Adobe Photoshop の使用は無料ではないことに注意してください。アプリが毎月の請求を開始する前に、7 日間の無料試用版のみを利用できます。さらに、ユーザー (主に非専門家のユーザー) を混乱させる多数の設定を備えた複雑なデザインが特徴です。また、アプリケーションをコンピュータにインストールするときにも時間がかかります。 Photoshop を使用して Web 用に画像を最適化する場合は、次の手順に従います。
ダウンロード アドビフォトショップ あなたのコンピュータ上で。 7 日間の無料試用版を使用できます。インストール後、アプリケーションを起動します。
ソフトウェアが開いたら、 ファイル オプションをクリックし、 開ける ボタンをクリックして、最適化する画像を追加します。写真を追加するもう 1 つの方法は、ctrl + O を押すことです。
クリック 画像タブ を選択します。 サイズ調整 ボタン。ポップアップ ウィンドウで幅と高さが選択されていることを確認して、画像が不均一に拡大縮小されないようにします。

クリック ウェブ用に保存 その後。ここで、画像ファイル形式を GIF、PNG、または JPEG から選択できます。

パート 3. Web 用に画像を最適化するためのヒント
1. 適切な画像形式を検討します。
JPEG、PNG、および GIF が上位 3 つの画像ファイル タイプです。どちらを使用してもメリットとデメリットがあります。 JPEG は、品質を損なうことなくサイズを変更できるため、オンライン ストアの写真に最適です。透明な背景が必要な場合は、PNG が最適なオプションです。 PNG ファイルは GIF よりも多くの色をサポートしますが、ファイル サイズが大きくなる可能性があります。 GIF ファイルでは、色数の少ない単純な描画やグラフィックスが最適に機能します。サムネイルには使用できますが、背景や大きな写真には使用できません。
2. 画像のサイズを適切に変更します。
Web サイト用に写真を最適化するための鍵は、品質を犠牲にせずに写真のサイズを縮小することです。 Web サイトの画像を変更するのに役立つソフトウェア ツールが多数用意されています。 「Web 用に保存」など、サイズと品質の自動最適化出力設定を提供するものもあります。大きすぎて読み込みに時間がかかりすぎる画像は、Web サイトの速度を低下させる主な要因です。たとえば、15 MB の Web ページ画像は非常に大きくなります。約 125KB に圧縮するのがより賢明な選択です。
3. 適切なツールを選択して画像を最適化します。
画像を最適化する最適なツールを知ることで、最良の結果が得られます。このようにして、どのような画像を持っていても、簡単かつ効率的に最適化できます。
パート 4. 画像を最適化する方法に関する FAQ
1. Web 用に画像を最適化する必要はありますか?
はい、そうです。良い結果を得たい場合、できる最善の解決策の 1 つは画像を最適化することです。このようにして、ページをより速くロードできます。
2. 画像最適化の利点は何ですか?
Web サイトの SEO を向上させ、ページの読み込み速度を上げ、ユーザー エクスペリエンスを向上させ、サーバー メモリを節約し、サーバーの負荷を軽減します。
3. 画像を最適化しないとどうなりますか?
Web サイトの写真を最適化しないと、Web サイトの訪問者はあなたに対して否定的な意見を持つことになります。
結論
これで、使用できる最高のアプリケーションを学習しました 画像を最適化する 簡単に。しかし、オフラインのソフトウェアを使用すると時間がかかりすぎるため、長期間使用するにはソフトウェアを購入する必要があります。したがって、画像を最適化するための無料で使いやすいツールが必要な場合は、 MindOnMap 無料画像アップスケーラー オンライン.









