特性要因図の作成における Draw.io の使用に関する完全なガイドライン
Draw.io にはフィッシュボーン テンプレートがあります さまざまなフローチャートや図の他のテンプレートと一緒に。手順を学習する前に、次のことについて十分な知識が必要です。 特性要因図.さらに、特性要因図は、主題の原因と結果を表す図です。この図は、石川または原因と結果としても知られています。これは、問題の原因を分析するようになるため、問題を理解することを意味します。さらに、この図はその名の通り魚の形をしており、頭が問題そのものを表し、骨が重要な原因を表しています。
一方、Draw.io は、ユーザーに役立つテンプレートを提供するため、最も人気のあるツールの 1 つです。このため、この記事では、Draw.io でフィッシュボーンを作成する方法について、最も信頼できる包括的なガイドラインを提供します。それでは、これ以上の別れはせずに、以下のチュートリアルのチェックを始めましょう。

- パート 1. Draw.io を使用してフィッシュボーン ダイアグラムを作成する詳細な手順
- パート 2. フィッシュボーン ダイアグラムを作成するためのより簡単な方法である MindOnMap
- パート 3. MindOnMap と Draw.io の比較
- パート 4.特性要因図に関する FAQ
パート 1. Draw.io を使用してフィッシュボーン ダイアグラムを作成する詳細な手順
Draw.io は楽しいものの 1 つです 特性要因図作成ツール 今日はウェブ上で。ユーザーに良い影響を与える美しい機能とグラフィックスが付属しています。さらに、Draw.io を使用すると、ユーザーはエンジニアリング、ワイヤーフレーム、さらにはソフトウェア開発など、さまざまなビジュアル プレゼンテーションをデザインできます。実際、Draw.io は、プロジェクトのイラストを作成する時間を節約できる既製のテンプレートを提供しています。したがって、特性要因図の作成にこの Draw.io を使用するのは素晴らしいアイデアです。なぜなら、前述の属性以外にも、インターフェイスに多くの機能、形状、設定が付属しているからです。したがって、このダイアグラム メーカーが包括的な特性要因図を作成するのにどのように役立つかを確認するには、次の 2 つの方法に従います。
1. テンプレートを使用して特性要因図を作成する方法
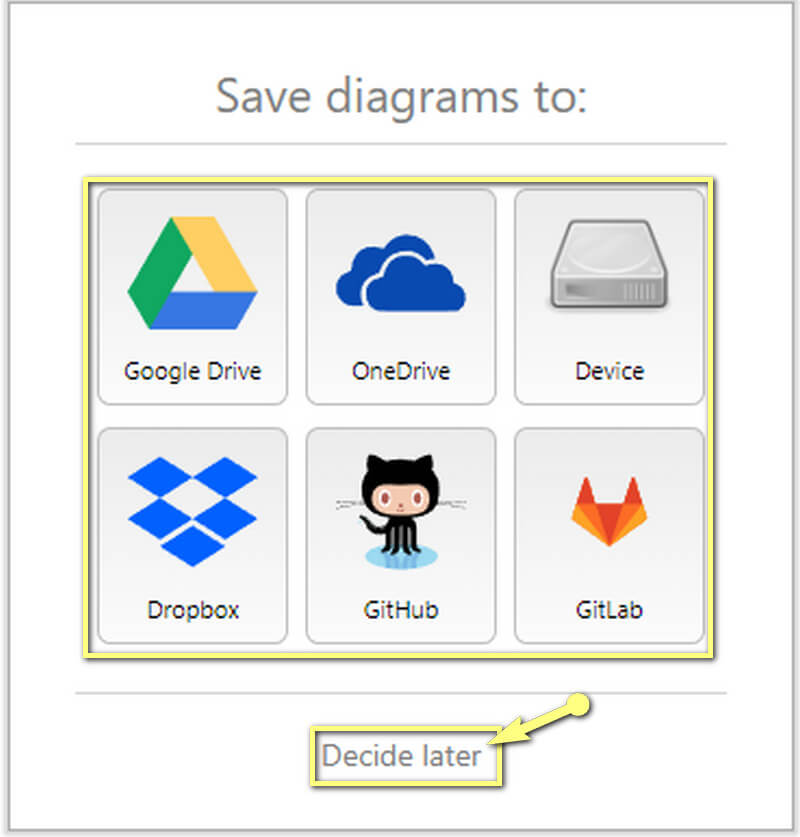
ツールの Web サイトを確認し、アクセスしてください。ツールをクリックすると、ポップアップ ウィンドウが表示されます。 保管所 ダイアグラムを保持する場所を選択します。希望するものを選択するか、言っているものをクリックすることができます 後で決める まだ決めていない場合。

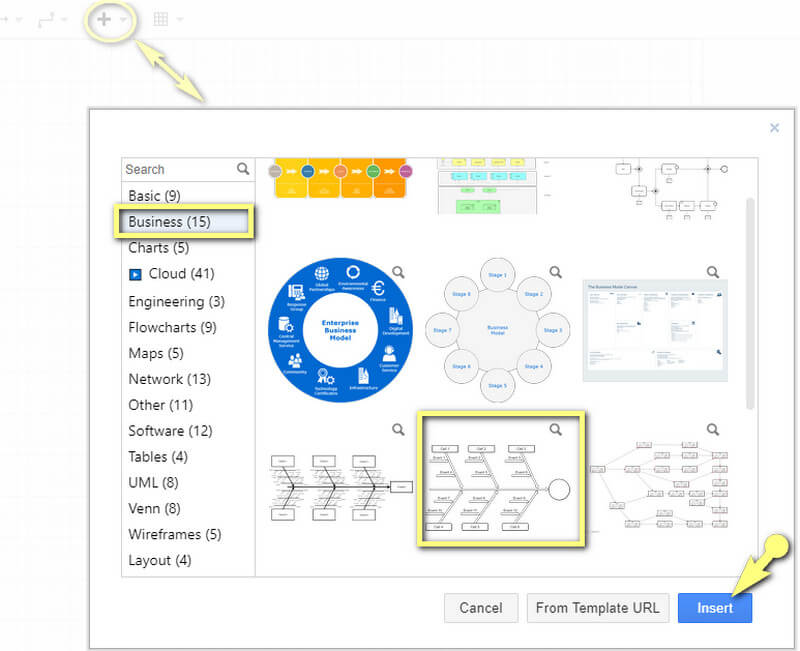
メインインターフェイスに到達したら、 プラス アイコンをクリックし、 テンプレート 選択。その後、複数のテンプレートがある場所に新しいウィンドウが表示されます。そこから、 仕事 オプションをクリックし、下にスクロールして Draw.io のフィッシュボーン テンプレートを表示します。クリック 作成 その後タブ。

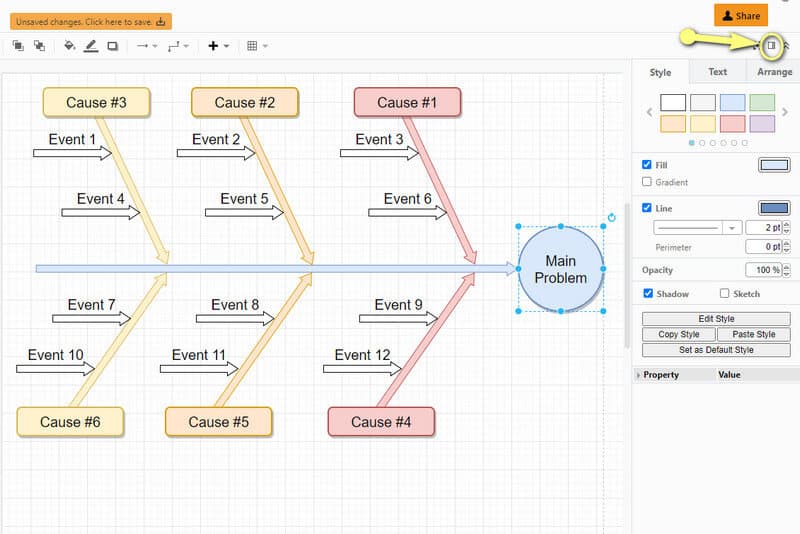
これで特性要因図に詳細を記入できます。をクリックして、その色をカスタマイズできます。 フォーマットパネル 下のアイコン シェア ボタン。

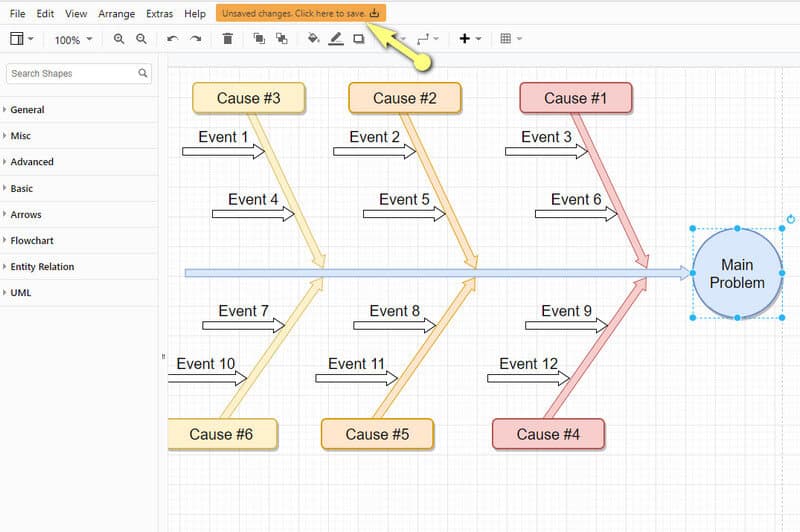
完了したら、キャンバスの上のオレンジ色のタブを押して、 未保存の変更。ここをクリックして保存.ストレージ選択ウィンドウが再び表示されます。今度は、保存する場所を決定する必要があります。

2.特性要因図をゼロから作成する方法
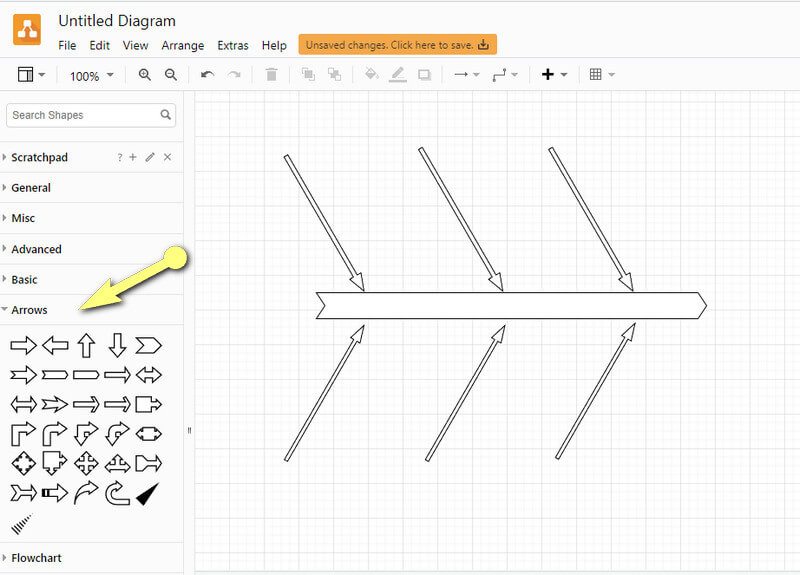
空白のキャンバスで、 形 インターフェイスの左側にある選択。次に、図の中から正しい要素を選択して、図の骨を描くことから始めます。 矢印 オプション。要素がキャンバスに到達したら、要素のサイズを調整する必要があることに注意してください。

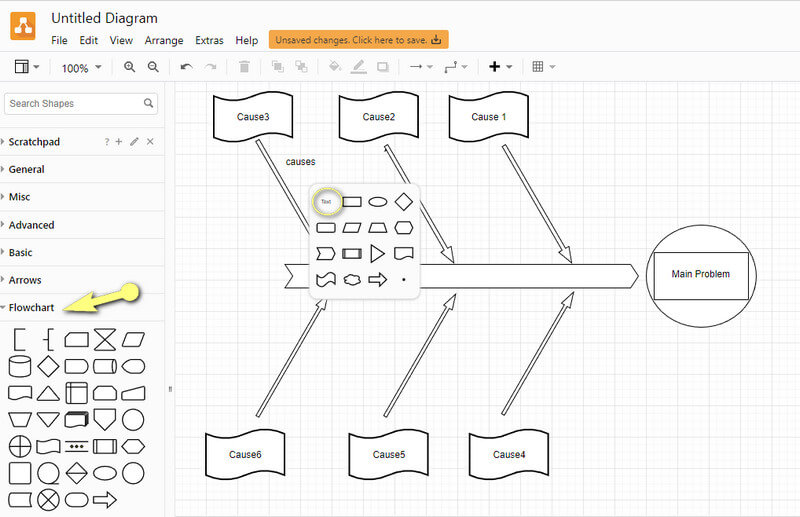
さあ、頭の時間です。の形状から自由に選択してください フローチャート 選択。次に、図の任意の部分にテキストを追加する場合は、その部分をダブルクリックしてから 文章.

パート 2. フィッシュボーン ダイアグラムを作成するためのより簡単な方法である MindOnMap
フィッシュボーン ダイアグラムを描画するためのより簡単な方法を選択すると、 MindOnMap を強くお勧めします。これは、あなたが気に入る簡単なインターフェイスを提供する究極のマインド マッピング ツールです。さらに、この素晴らしいツールには、フィッシュボーン用のものを含む、いくつかのテンプレートとレイアウトも付属しています.その上、アイコン、テーマ、スタイル、アウトライン タグなどの多くの重要な属性を提供し、ワンクリックで画像、リンク、コメント、要約、関係を図に添付する機能も備えています。すごいでしょ?しかし、MindOnMap では無料で楽しめるので、それだけではありません。
それにもかかわらず、その無料の広告ページとインターフェイスは、きっとあなたの愛着を増すでしょう.したがって、マインド マップ、フローチャート、図のタスクには、MindOnMap を使用してください。使い方のアイデアを得るために、以下の手順を見て試してみてください。
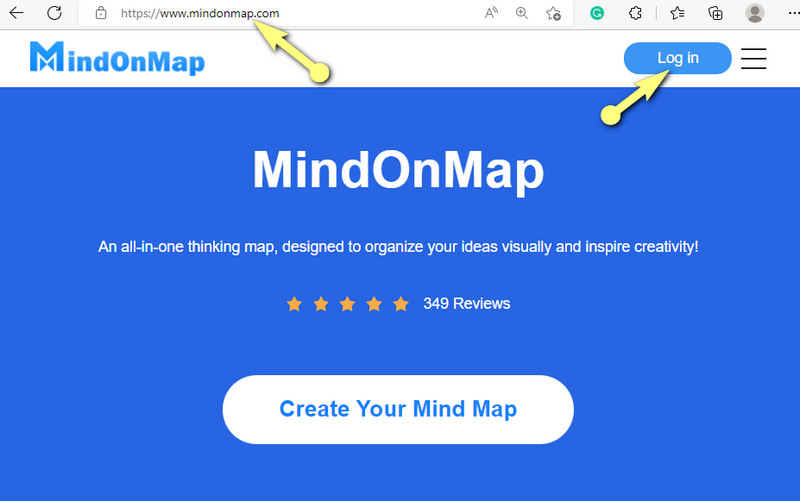
MindOnMap のメイン ページにアクセスし、すぐに ログイン ボタンをクリックすると、メール アカウントにログインするだけですぐにアカウントを作成できます。

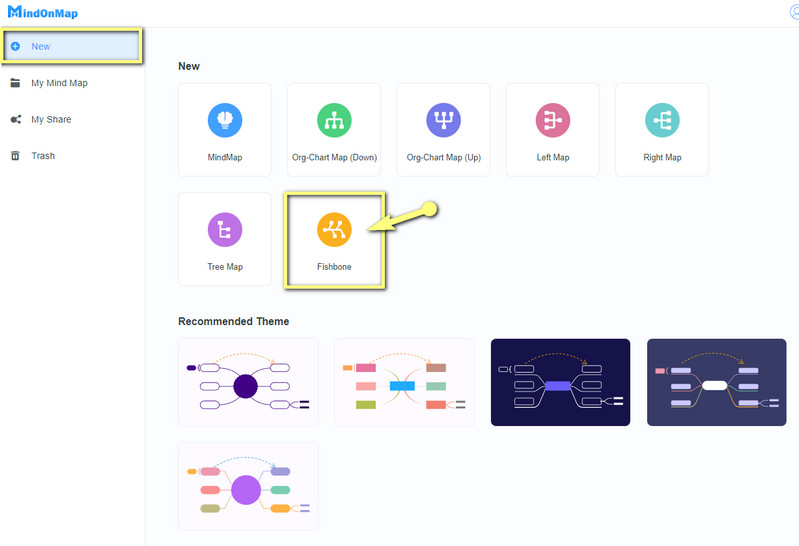
ログインすると、このフィッシュボーンメーカーは次のページに移動します。そこにいる必要があります 新着 テンプレートを選択するオプション。フィッシュボーン用のものを選択する必要があることに注意してください。

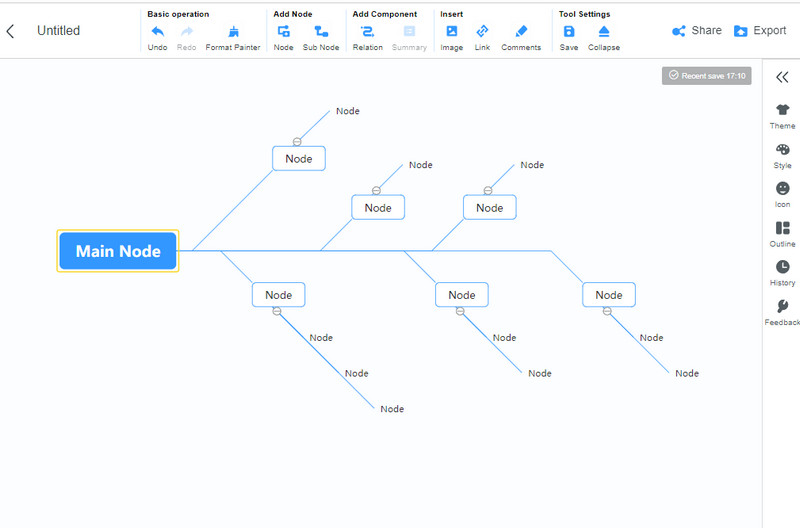
その次は、ダイアグラムを拡大する手順です。ご覧のとおり、最初はメイン ノードがあり、それを展開するには、 タブ 完璧な拡張に達するまで、ボードのキーを押します。同じキーをクリックして、ノードを展開してサブノードを追加することもできます。

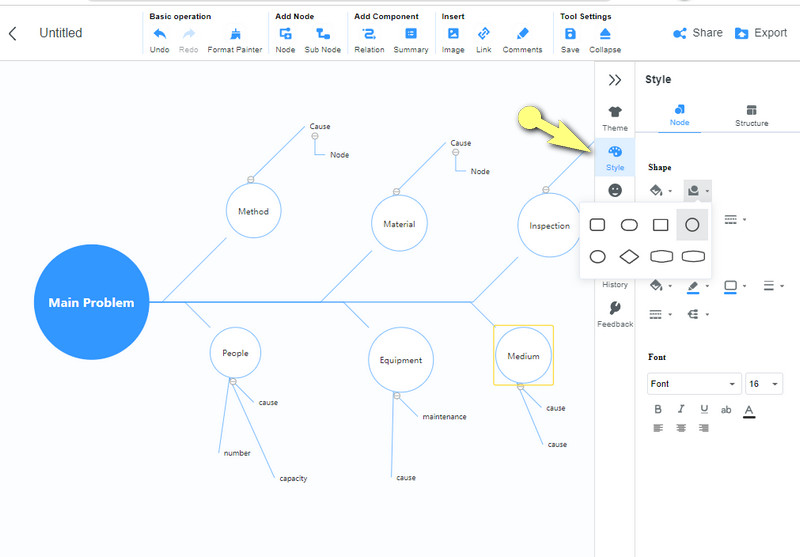
これで、ダイアグラムに詳細を追加し、好みに合わせてデザインできるようになりました。次に、メイン ノードの形状を変更するには、 メニューバー をクリックし、 スタイル > シェイプ.

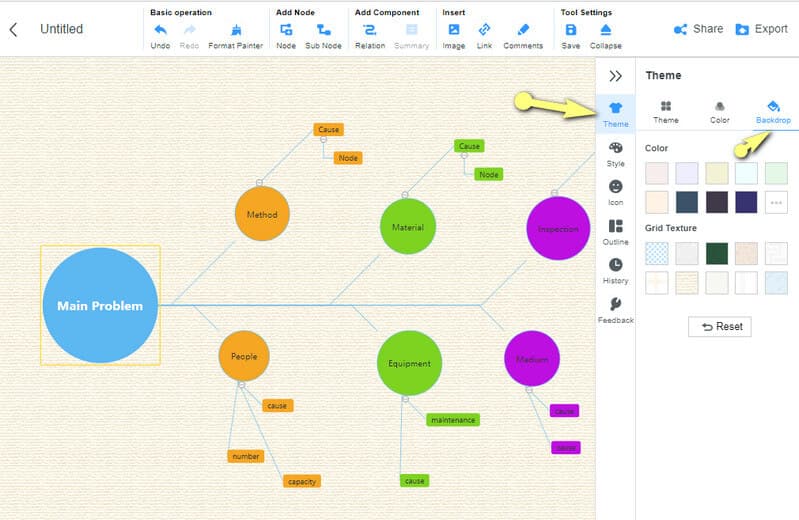
フィッシュボーン ダイアグラムの色と背景を自由にカスタマイズして、風味を加えてください。ノードの色を変更するには、 形 アイコン。一方、図に背景を追加するには、 テーマ その後 背景 あなたにぴったりの背景を選んでください。

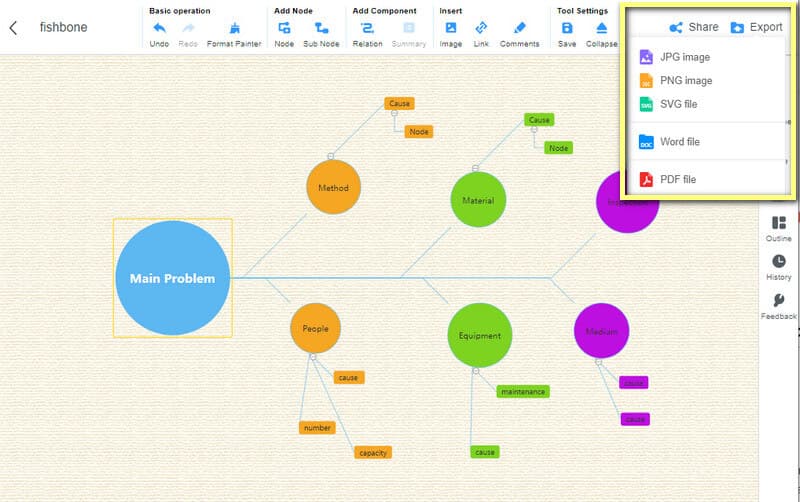
最後に、フィッシュ ダイアグラムを保存するには、 CTRL+S クラウドに保存されます。または、デバイスに保存する場合は、 書き出す タブをクリックして、好みのファイル形式を選択します。

パート 3. MindOnMap と Draw.io の比較
2 つの特性要因図作成ツールのどちらが適しているかを判断できるように、信頼できる比較表を用意しました。
| 属性 | MindOnMap | Draw.io |
| 画像を挿入する機能 | はい | いいえ |
| コラボレーション機能 | はい | はい(Googleドライブで利用可能) |
| 対応フォーマット | PDF、ワード、JPG、PNG、SVG。 | XML ファイル、HTML、ベクター画像、ビットマップ画像。 |
パート 4.特性要因図に関する FAQ
特性要因図に画像を挿入してもよろしいですか?
はい、それが関連しており、イラスト情報に役立つ限り.
特性要因図の P は何ですか?
通常、フィッシュボーン ダイアグラムには、人、プロセス、工場、製品の 4 つの P があります。
効果的な特性要因図を作成するための 4 つの基本的な手順は何ですか?
効果的な特性要因図を作成するには、問題を特定し、問題の原因を特定し、原因を修正し、図自体を分析する必要があります。
結論
Draw.io を使用して特性要因図を作成する方法を学んだだけではありません。 MindOnMap.ダイアグラムの作成がより管理しやすくなり、さまざまなフローチャート、ダイアグラム、およびマップの優れた作成者になることができます。今すぐ使おう!











