छवियों को अनुकूलित करने के ऑनलाइन और ऑफलाइन तरीके
क्या आपके पास पर्याप्त विचार नहीं हैं छवियों का अनुकूलन कैसे करें? यदि यह आपकी चिंता है, तो आप इस गाइडपोस्ट में सबसे अच्छा समाधान प्राप्त कर सकते हैं। एक अनुकूलित छवि होना बेहतर है। यह आपको अधिक लाभ देता है, जैसे फ़ोटो को तेज़ी से साझा करना, तुरंत छवियों को अपलोड करना और सहेजना, और बहुत कुछ। इस तरह, आप किसी इमेज को ऑप्टिमाइज़ करने के महत्व के बारे में बता सकते हैं। सौभाग्य से, यह लेख आपको ऑनलाइन और ऑफलाइन टूल का उपयोग करके छवियों को अनुकूलित करने के सबसे सरल तरीके प्रदान कर सकता है। तो, बिना किसी देरी के पोस्ट को पढ़ें और अपनी छवियों को अनुकूलित करने के लिए आवश्यक सभी जानकारी खोजें।

- भाग 1। छवियों को ऑनलाइन कैसे अनुकूलित करें
- भाग 2। फोटोशॉप का उपयोग करके एक छवि का अनुकूलन करें
- भाग 3. वेब के लिए एक छवि को अनुकूलित करने की युक्तियां
- भाग 4। छवियों का अनुकूलन कैसे करें के बारे में अक्सर पूछे जाने वाले प्रश्न
भाग 1। छवियों को ऑनलाइन कैसे अनुकूलित करें
इससे पहले कि हम किसी इमेज को ऑप्टिमाइज़ करने का सबसे अच्छा तरीका जानें, हमें पहले परिभाषित करना होगा कि इमेज ऑप्टिमाइज़ेशन क्या है। बड़ी तस्वीरें आपके वेब पेजों को धीमा कर देती हैं, जिसके परिणामस्वरूप कम-से-आदर्श उपयोगकर्ता अनुभव होता है। इमेज ऑप्टिमाइज़ेशन का तात्पर्य छवि गुणवत्ता का त्याग किए बिना बड़ी छवि फ़ाइलों को कम से कम आकार, आयाम और प्रारूप में सिकोड़ना और संपीड़ित करना है। एक प्लगइन या स्क्रिप्ट का उपयोग करके, छवियों का अनुकूलन करने से उनका फ़ाइल आकार कम हो जाता है, जिससे पेज लोड होने में लगने वाला समय कम हो जाता है। आमतौर पर इस्तेमाल की जाने वाली दो संपीड़न तकनीकें हैं: हानिपूर्ण और दोषरहित। एक छवि का अनुकूलन भी आवश्यक है। जैसा कि हमने देखा है, इंटरनेट का उपयोग करते समय लोगों का ध्यान कम रहता है। इस प्रकार, यह महत्वपूर्ण है कि आपकी वेबसाइट दो सेकंड या उससे कम समय में लोड हो। आपकी तस्वीरें आपकी वेबसाइट को धीमा करने वाले सबसे लगातार तत्वों में से एक हैं। फ़ोटो को अनुकूलित करने से आपकी वेबसाइट का संग्रहण अधिकतम हो सकता है और बैंडविड्थ कैप के आसपास हो सकता है। अब जब आप इसके महत्व को जान गए हैं, तो आइए चर्चा करें कि छवियों को कैसे अनुकूलित किया जाए।
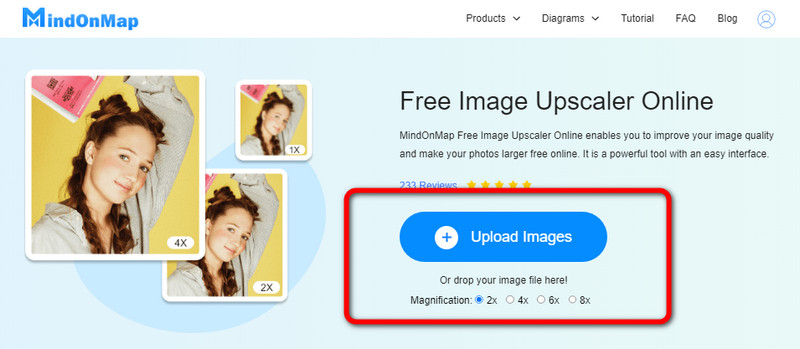
छवियों को ऑनलाइन अनुकूलित करने के लिए आप जिन सर्वोत्तम उपकरणों का उपयोग कर सकते हैं उनमें से एक है माइंडऑनमैप फ्री इमेज अपस्केलर ऑनलाइन. यह वेब-आधारित टूल आपकी फ़ोटो का आकार बदल सकता है और आपकी फ़ोटो की गुणवत्ता में आसानी से सुधार कर सकता है। लेकिन यह आपके इमेज साइज को कम नहीं कर सकता है। इस तरह, आप अभी भी उत्कृष्ट गुणवत्ता के साथ अनुकूलित छवि प्राप्त कर सकते हैं। इसके अलावा, इस टूल को इंस्टॉलेशन प्रक्रिया की आवश्यकता नहीं है। इसके अलावा, इस मुफ्त इमेज अपस्केलर में आपकी तस्वीर का आकार बदलने की एक सीधी प्रक्रिया है। यह समझने में आसान इंटरफ़ेस भी प्रदान करता है, और इसके कारण, हम बता सकते हैं कि सभी पेशेवर और गैर-पेशेवर उपयोगकर्ता माइंडऑनमैप फ्री इमेज अपस्केलर ऑनलाइन का उपयोग कर सकते हैं। अपनी तस्वीरों को अपलोड करने से पहले, अपनी मांगों के आधार पर आवर्धन समय, 2×, 4×, 6×, और 8× का चयन करें; परिणामस्वरूप, आपको विभिन्न रिज़ॉल्यूशन वाली छवियां प्राप्त होंगी। इसके अतिरिक्त, आप आवर्धन के विकल्पों की बदौलत अपनी छवियों को विभिन्न रिजॉल्यूशन में प्राप्त कर सकते हैं। लेकिन रुकिए, और भी बहुत कुछ है। यह ऑनलाइन टूल गूगल क्रोम, ओपेरा, सफारी, माइक्रोसॉफ्ट एज, मोजिला फायरफॉक्स और अन्य सहित सभी प्लेटफॉर्म पर उपलब्ध है। आप ब्राउज़र के साथ अपने मोबाइल फोन पर भी ऐप को एक्सेस कर सकते हैं।
के मुख्य पृष्ठ पर जाएँ माइंडऑनमैप फ्री इमेज अपस्केलर ऑनलाइन. दबाएं तश्वीरें अपलोड करो बटन। जब फ़ोल्डर फ़ाइल आपकी स्क्रीन पर दिखाई दे, तो वह फ़ोटो चुनें जिसे आप अनुकूलित/आकार बदलना चाहते हैं

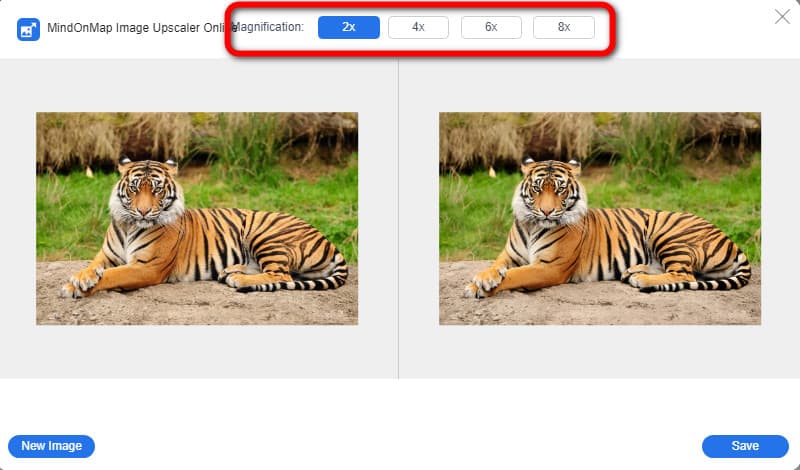
बाद में, जब आप अपलोड करना समाप्त कर लें, तो इंटरफ़ेस के ऊपरी भाग पर आवर्धन समय विकल्पों पर जाकर छवि का आकार बदलें। अपना वांछित आवर्धन समय चुनें और तेज़ प्रक्रिया की प्रतीक्षा करें।

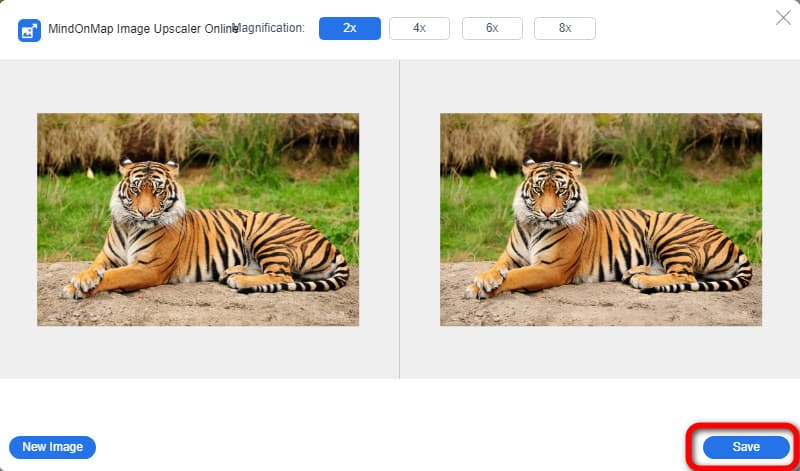
आकार बदलने की प्रक्रिया के बाद, आप क्लिक करके अपने अंतिम आउटपुट को सहेज और सहेज सकते हैं बचाना इंटरफ़ेस के निचले-बाएँ कोने पर बटन। उसके बाद, अपनी फ़ोल्डर फ़ाइल में फ़ोटो देखें।

भाग 2। फोटोशॉप का उपयोग करके एक छवि का अनुकूलन करें
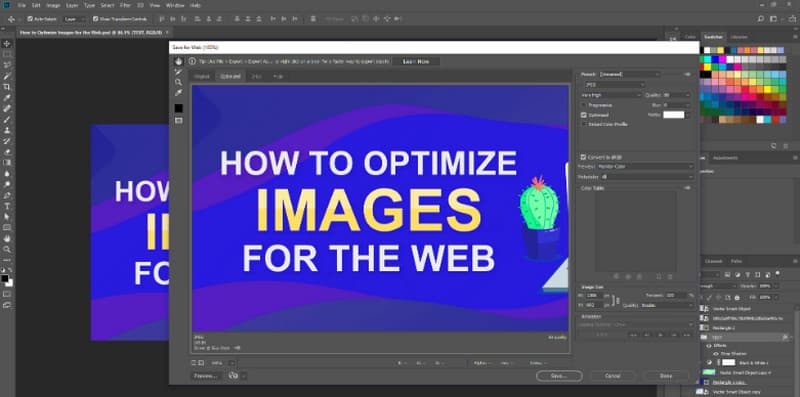
यदि आप एक वेबसाइट या ब्लॉग का प्रबंधन करते हैं, तो आप उपयोगकर्ता अनुभव को बेहतर बनाने के लिए कम से कम कुछ फ़ोटो का उपयोग कर सकते हैं। जबकि फ़ोटो SEO के लिए महत्वपूर्ण हैं, यदि आप सावधान नहीं हैं तो वे बहुत अधिक स्थान ले सकते हैं और आपके लोड समय को धीमा कर सकते हैं। यदि आप अपनी तस्वीरों को संपादित करते हैं तो आप भाग्यशाली हैं फोटोशॉप. आप इस अनुभाग में चित्रों को अनुकूलित करने के निर्देश प्राप्त करेंगे। लेकिन आपको इस बात की जानकारी होनी चाहिए कि Adobe Photoshop का उपयोग करना मुफ्त नहीं है। ऐप द्वारा हर महीने बिलिंग शुरू करने से पहले केवल 7-दिन का निःशुल्क परीक्षण उपलब्ध है। इसके अतिरिक्त, यह कई सेटिंग्स के साथ एक जटिल डिज़ाइन पेश करता है जो उपयोगकर्ताओं को भ्रमित करता है - मुख्य रूप से गैर-पेशेवर उपयोगकर्ता। आपके कंप्यूटर पर एप्लिकेशन इंस्टॉल करने में भी समय लगता है। यदि आप फोटोशॉप का उपयोग करके वेब के लिए छवियों को ऑप्टिमाइज़ करना चाहते हैं, तो नीचे दिए गए चरणों का पालन करें।
डाउनलोड एडोब फोटोशॉप आपके कंप्युटर पर। आप 7-दिवसीय निःशुल्क परीक्षण संस्करण का उपयोग कर सकते हैं। स्थापना के बाद, एप्लिकेशन लॉन्च करें।
जब सॉफ्टवेयर खुला हो, तो नेविगेट करें फ़ाइल विकल्प और क्लिक करें खुला हुआ उस छवि को जोड़ने के लिए बटन जिसे आप अनुकूलित करना चाहते हैं। फोटो जोड़ने का दूसरा तरीका ctrl + O दबाना है।
दबाएं छवि टैब और चुनें आकार समायोजित करें बटन। सुनिश्चित करें कि छवि को असमान रूप से स्केल करने से रोकने के लिए पॉप-अप विंडो में चौड़ाई और ऊंचाई का चयन किया गया है।

क्लिक वेब के लिए सहेजें इसके बाद। आप यहां GIF, PNG, या JPEG में से पिक्चर फाइल फॉर्मेट चुन सकते हैं।

भाग 3. वेब के लिए एक छवि को अनुकूलित करने की युक्तियां
1. सही छवि प्रारूप पर विचार करें।
जेपीईजी, पीएनजी और जीआईएफ शीर्ष तीन छवि फ़ाइल प्रकार हैं। दोनों का उपयोग करने के फायदे और नुकसान हैं। जेपीईजी ऑनलाइन स्टोर के लिए तस्वीरों के लिए सबसे उत्कृष्ट विकल्प हैं क्योंकि गुणवत्ता खोए बिना उनका आकार बदला जा सकता है। पीएनजी सबसे अच्छा विकल्प है जब आपको पारदर्शी पृष्ठभूमि की आवश्यकता होती है। GIF की तुलना में PNG फ़ाइलें कई रंगों का समर्थन करती हैं, लेकिन फ़ाइल का आकार बड़ा हो सकता है। सरल रेखाचित्र और कम रंगों वाले ग्राफ़िक्स GIF फ़ाइलों में सबसे अच्छा काम करते हैं। उनका उपयोग थंबनेल के लिए किया जा सकता है लेकिन पृष्ठभूमि या बड़ी तस्वीरों के लिए नहीं।
2. छवि को ठीक से आकार दें।
अपनी वेबसाइट के लिए अपनी तस्वीरों को अनुकूलित करने की कुंजी गुणवत्ता का त्याग किए बिना उनका आकार कम करना है। वेबसाइट के लिए छवियों को बदलने में आपकी सहायता के लिए कई सॉफ्टवेयर टूल उपलब्ध हैं। कुछ "वेब के लिए सहेजें" सहित स्वचालित आकार और गुणवत्ता अनुकूलन आउटपुट सेटिंग्स प्रदान करते हैं। छवियां जो बहुत बड़ी हैं और लोड होने में बहुत अधिक समय लेती हैं, वे मुख्य कारक हैं जो आपकी वेबसाइट को धीमा कर देंगे। उदाहरण के लिए, 15 एमबी की एक वेब पेज इमेज बहुत बड़ी होती है। इसे लगभग 125KB तक कम्प्रेस करना एक अधिक समझदार विकल्प है।
3. किसी इमेज को ऑप्टिमाइज़ करने के लिए उचित टूल चुनें।
अपनी छवि को अनुकूलित करने के सर्वोत्तम टूल को जानना आपको सर्वोत्तम परिणाम देगा। इस तरह, आपके पास कोई भी छवि हो, आप उन्हें आसानी से और कुशलता से अनुकूलित कर सकते हैं।
अग्रिम पठन
भाग 4। छवियों का अनुकूलन कैसे करें के बारे में अक्सर पूछे जाने वाले प्रश्न
1. क्या वेब के लिए इमेज को ऑप्टिमाइज़ करना ज़रूरी है?
हां यह है। यदि आप एक अच्छा परिणाम प्राप्त करना चाहते हैं, तो आप जो सबसे अच्छा उपाय कर सकते हैं, वह है अपनी छवि को अनुकूलित करना। इस तरह, आप अपने पेज को तेज़ी से लोड कर सकते हैं।
2. इमेज ऑप्टिमाइजेशन के फायदे क्या हैं?
यह वेबसाइट एसईओ को बढ़ावा दे सकता है, पृष्ठ लोड गति बढ़ा सकता है, उपयोगकर्ता अनुभव को बढ़ा सकता है, सर्वर मेमोरी को बचाता है और सर्वर का बोझ कम करता है।
3. यदि आप अपनी छवियों को अनुकूलित नहीं करते हैं तो क्या होता है?
यदि आप अपनी वेबसाइट पर तस्वीरों का अनुकूलन नहीं करते हैं तो आपकी वेबसाइट पर आने वाले लोगों की आपके बारे में नकारात्मक राय होगी।
निष्कर्ष
अब आप सबसे अच्छा एप्लिकेशन सीख चुके हैं जिसका आप उपयोग कर सकते हैं छवियों का अनुकूलन करें आसानी से। लेकिन ऑफ़लाइन सॉफ़्टवेयर का उपयोग करने में बहुत अधिक समय लगता है, और आपको लंबे समय तक चलने वाले उपयोग के लिए सॉफ़्टवेयर खरीदने की आवश्यकता होती है। इसलिए, यदि आप अपनी छवि को अनुकूलित करने के लिए एक निःशुल्क और उपयोग में आसान टूल चाहते हैं, तो इसका उपयोग करें माइंडऑनमैप फ्री इमेज अपस्केलर ऑनलाइन.










