Online and Offline Ways to Optimize Images
Don’t you have enough ideas on how to optimize images? If that concerns you, you can get the best solution in this guidepost. Having an optimized image is better. It gives you more advantages, like sharing photos quickly, uploading and saving images instantly, and more. This way, you can tell the importance of optimizing an image. Luckily, this article can provide you with the most straightforward ways to optimize images using online and offline tools. So, read the post without further ado and discover all the information you need to optimize your images.

- Part 1. How to Optimize Images Online
- Part 2. Optimize an Image Using Photoshop
- Part 3. Tips on Optimizing an Image for web
- Part 4. FAQs about How to Optimize Images
Part 1. How to Optimize Images Online
Before we know the best way to optimize an image, we need to define first what image optimization is. Large photos slow down your web pages, which results in a less-than-ideal user experience. Image optimization refers to shrinking and compressing large image files to the shortest size, dimension, and format without sacrificing image quality. Using a plugin or script, optimizing images reduces their file size, which reduces the time it takes for the page to load. There are two commonly used compression techniques: lossy and lossless. Optimizing an image is also essential. As we've seen, people's attention spans are short when using the internet. Thus, it's crucial that your website loads in two seconds or less. Your photos are one of the most frequent elements slowing down your website. Optimizing photos may maximize your website storage and get around the bandwidth cap. Now that you know its significance, let's discuss how to optimize images.
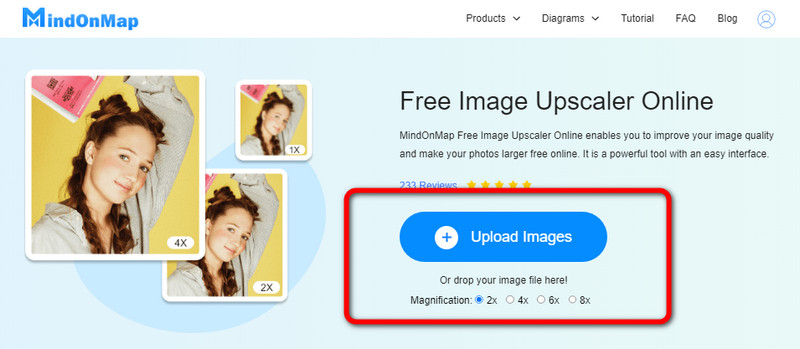
One of the best tools you can use to optimize images online is MindOnMap Free Image Upscaler Online. This web-based tool can resize your photos and improve your photo quality effortlessly. But it cannot reduce your image size. This way, you can still get the optimized image with excellent quality. In addition, this tool doesn’t require an installation process. Moreover, this free image upscaler has a straightforward procedure for resizing your photo. It also offers an easy-to-understand interface, and because of that, we can tell that all professional and non-professional users can utilize MindOnMap Free Image Upscaler Online. Before uploading your photographs, select the magnification times, 2×, 4×, 6×, and 8×, depending on your demands; as a result, you will receive images with different resolutions. Additionally, you can acquire your images in various resolutions thanks to the options for magnification. But wait, there’s more. This online tool is available on all platforms, including Google Chrome, Opera, Safari, Microsoft Edge, Mozilla Firefox, and more. You can also access the app on your mobile phone with browsers.
Go to the main page of MindOnMap Free Image Upscaler Online. Click the Upload Images button. When the folder file appears on your screen, choose the photo you desire to optimize/resize

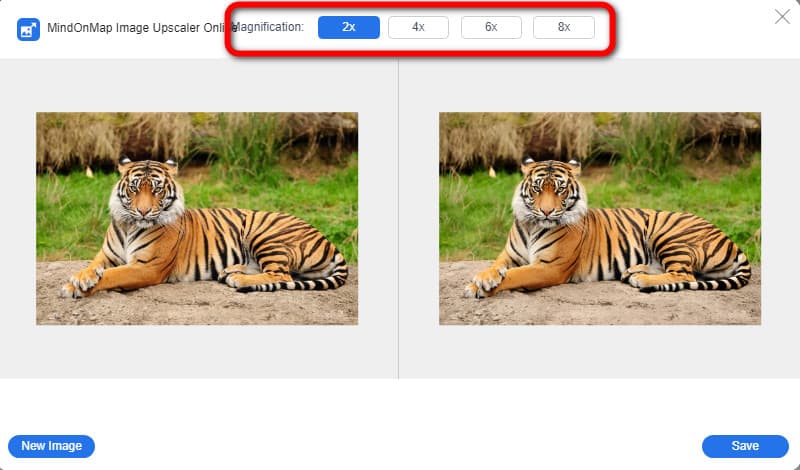
Afterward, when you are done uploading, resize the image by going to the magnification times options on the upper part of the interface. Choose your desired magnification times and wait for the fast process.

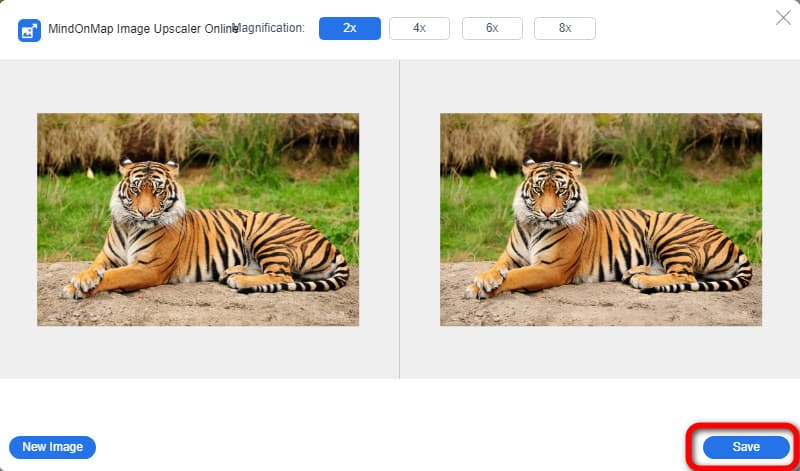
After the resizing process, you can save and save your final output by clicking the Save button on the lower-left corner of the interface. After that, view the photo in your folder file.

Part 2. Optimize an Image Using Photoshop
If you manage a website or blog, you likely employ at least a few photos to improve user experience. While photos are crucial for SEO, they can take up a lot of space and slow down your load times if you are not careful. You're in luck if you edit your photos in Photoshop. You will receive instructions on how to optimize pictures in this section. But you should be aware that utilizing Adobe Photoshop is not cost-free. Only a 7-day free trial is available before the app starts billing you each month. Additionally, it features an intricate design with numerous settings that confuse users—primarily non-professional users. It also consumes time when installing the application on your computer. If you want to optimize images for the web using Photoshop, follow the steps below.
Download Adobe Photoshop on your computer. You can use the 7-day free trial version. After the installation, launch the application.
When the software is open, navigate to the File option and click the Open button to add the image you want to optimize. Another way to add a photo is to press ctrl + O.
Click the Image tab and select the Adjust Size button. Ensure width and height are selected in the pop-up window to prevent the image from being scaled unevenly.

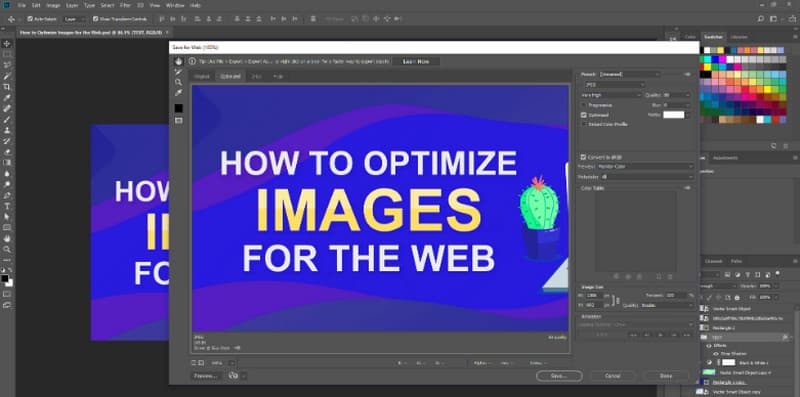
Click save for web after that. You can choose the picture file format here from GIF, PNG, or JPEG.

Part 3. Tips on Optimizing an Image for web
1. Consider the right image format.
JPEG, PNG, and GIF are the top three image file types. Using either has advantages and disadvantages. JPEGs are the most excellent choice for photographs for online stores since they can be resized without losing quality. PNG is the best option when you require a transparent background. PNG files than GIFs support many colors, but the file size can balloon. Simple drawings and graphics with fewer colors work best in GIF files. They can be used for thumbnails but not for backdrops or huge photos.
2. Resize the image properly.
The key to optimizing your photographs for your website is reducing their size without sacrificing quality. Numerous software tools are available to assist you in altering images for a website. Some offer automatic size and quality optimization output settings, including "save for web." Images that are too big and take too long to load are the main factor that will slow down your website. A web page image of 15 MB, for instance, is very large. Compressing it to about 125KB is a more sensible choice.
3. Choose the proper tool to optimize an image.
Knowing the best tool to optimize your image will give you the best result. This way, no matter what image you have, you can optimize them easily and efficiently.
Further Reading
Part 4. FAQs about How to Optimize Images
1. Is it necessary to optimize an image for the web?
Yes, it is. If you want to get a nice result, one of the best solutions you can do is to optimize your image. This way, you can load your page faster.
2. are the benefits of image optimization?
It can boost website SEO, increase page load speed, enhances user experience, saves server memory, and lessens server burden.
3. What happens if you don’t optimize your images?
The visitors to your website will have a negative opinion of you if you don't optimize the photographs on your website.
Conclusion
Now you have learned the best application you can use to optimize images easily. But using the offline software consumes too much time, and you need to purchase the software for long-lasting utilization. So, if you want a free and easy-to-use tool to optimize your image, use MindOnMap Free Image Upscaler Online.









