Guide How to Draw A Use Case Diagram in Lucidchart [Detailed Tutorial]
Software developers utilize use case diagrams to visualize how end-users, programs, and their systems interact with each other. You can imagine it as a blueprint of the entire relationship between the user and the system. It is an essential visual tool to understand the processes from a user's perspective.
Perhaps you are looking for a program to help you quickly build a use case diagram. One recommended tool for drawing various diagrams in Lucidchart. On that note, this blog post will demonstrate the Lucidchart use case diagram creation is done. Moreover, you will know about the best and most suitable replacement for Lucidchart. Learn more by reading below.

- Part 1. Create Lucidchart Use Case Diagram Using The Excellent Alternative
- Part 2. How to Draw Use Case Diagram in Lucidchart
- Part 3. FAQs About Use Case Diagram
Part 1. Create Lucidchart Use Case Diagram Using The Excellent Alternative
MindOnMap is a web-based program designed to help you create various kinds of diagrams. The highly-intuitive editing panel of the tool makes it quick for users to accomplish the task of creating diagrams. Moreover, it provides the essential elements and shapes for building a comprehensive use case diagram. The themes will help users to generate an appealing use case diagram.
In addition, it has a wide selection of icons to enhance the appearance of your diagrams. Aside from that, users may change the background to a solid color or texture. If your diagram grows bigger, you will not have difficulty navigating because you can use the outline feature to locate and select a particular node. On the other hand, follow the procedure below to learn how to draw a use case diagram in the Lucidchart alternative.
Secure Download
Secure Download
Access the MindOnMap
On your computer, open your preferred browser. On the address bar, type the link of the program and hit enter to get to the tool's main page. Next, hit the Create Your Mind Map to access the program.

Draw a use case diagram
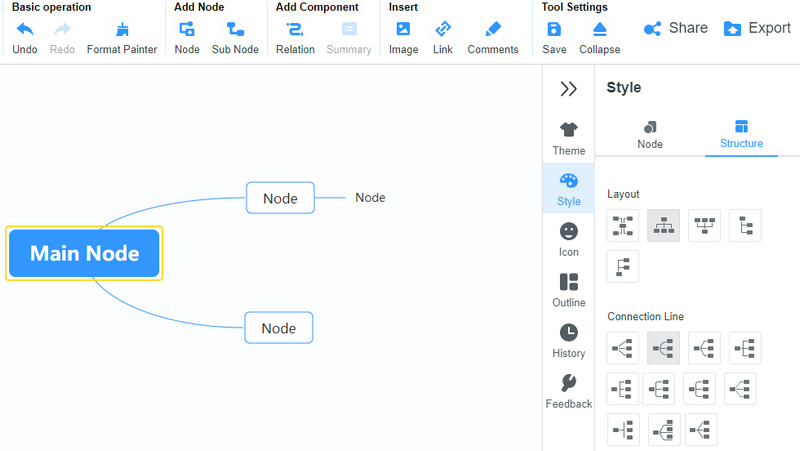
You will choose a layout or a theme for your diagram from the next window. Then, you will be welcomed by the editing panel. Select the central node and click the Node button on the top menu to add branches. Keep doing so until you add the necessary number of branches. You can add text by double-clicking on the selected branch.

Customize the diagram
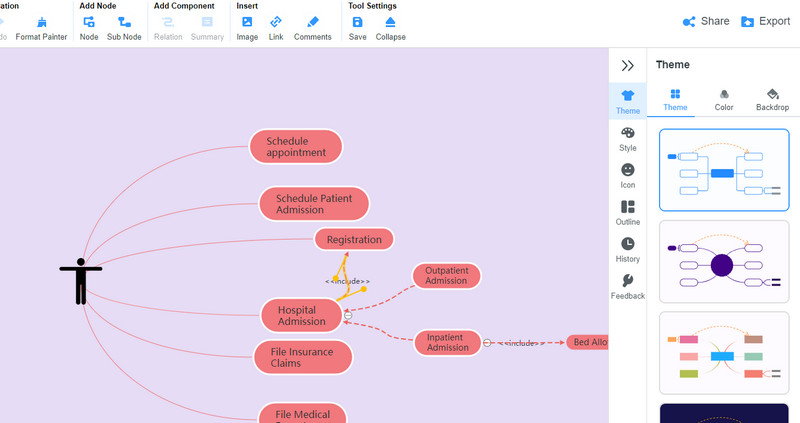
To customize your diagram, go to the Style menu. From here, you can choose to adjust the shape, branch, and font properties. Also, you may alter the structure’s layout and connection line appearance. For overall appearance and background, open the Theme section. There is a set of themes and backgrounds to choose from.

Save the use case diagram
If you are done editing your diagram, you can choose to share or export the diagram to save it on your computer. Hit Share on the top right corner, copy the link, and share it with others for viewing. To save the diagram, click the Export button and choose an appropriate format according to your needs.

Part 2. How to Draw Use Case Diagram in Lucidchart
Lucidchart is a diagram maker that offers special diagramming features to produce quality and appealing use case diagrams. In like manner, there are available templates within its extensive library and the shapes you need to make use case diagrams. What is great about the program is the automation. This feature makes it quick for you to generate various kinds of diagrams. As you hover over a branch, you will instantly see some editing tools.
Furthermore, it does not lack in terms of customization tools. The tool enables you to edit the properties of your diagrams, including font, alignment, fill color, line color, attach pictures, etc. If you want to learn how to draw a use case diagram in Lucidchart, follow along with the tutorial.
Visit the Lucidchart program
Open a browser you like and type the program's name on the address bar. Enter the main page and sign up for an account using an existing account such as Gmail.
Create from scratch or choose a template
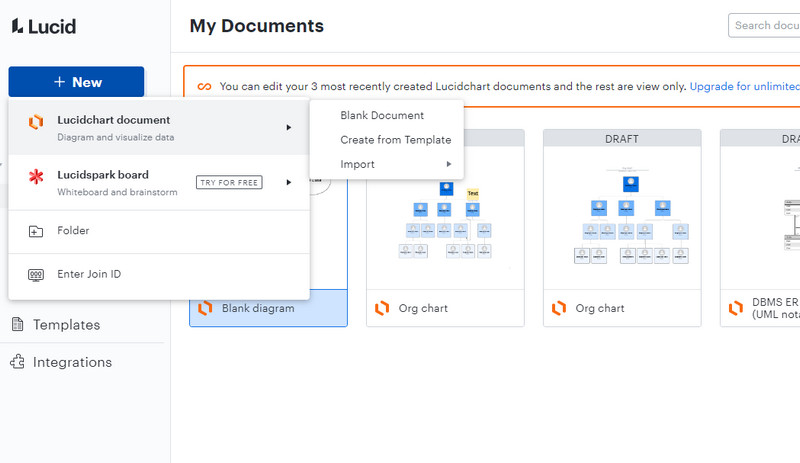
Once you are through making an account, you will arrive at the Dashboard panel of the program. Click the New button and select the Blank Document option to create from scratch. If you decide to draw a diagram from a template, select the Template option on the left side panel and choose one from the list.

Add use case shapes
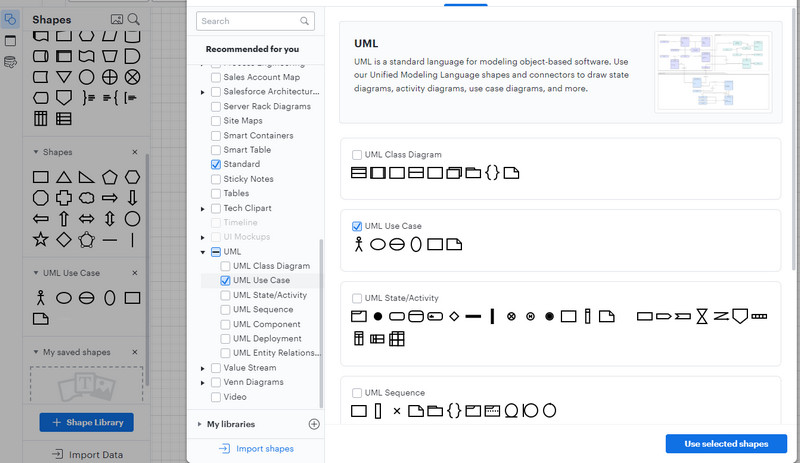
From the editing panel, click on the Shape Library button at the bottom left corner of the interface. Next, select UML from the selection and choose the UML Use Case. Then, smash the Use selected shapes button to add it to the Shapes panel. After that, add shapes to the canvas to create a use case diagram.

Edit the diagram
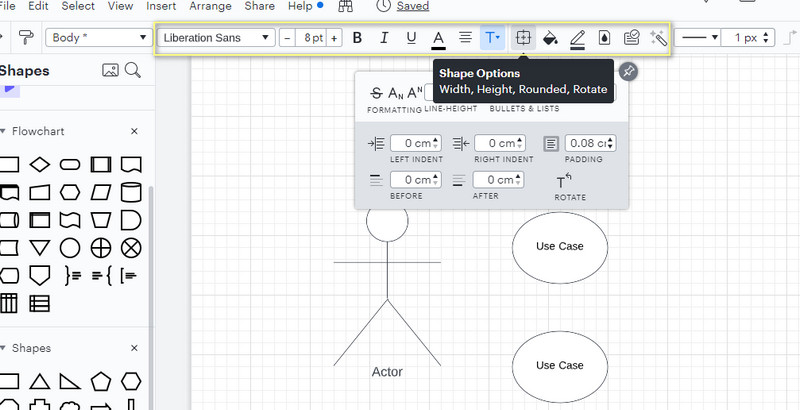
After adding the elements you need, double-click on each element and key in the text to label them. Then, connect the actor to the system and define the relationship. You can also change a fill color, text color, and more to customize the use case diagram using the customization options on the top menu.

Download the final output
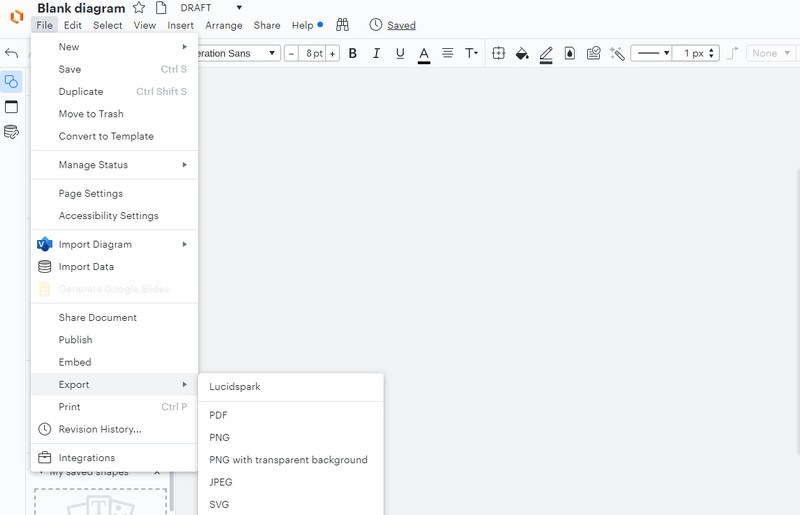
If you are glad about the output of your diagram, expand the File menu and hover over the Export option. A list of the desired formats will appear. Choose a suitable format according to your needs.

Further Reading
Part 3. FAQs About Use Case Diagram
What are the symbols used in a use case diagram?
Use case diagram comprises three elements, including the system box, actor, and relationship line. Each element comes with a symbol to represent them. The system box is a rectangle shape. A stickman represents the actor, while lines or arrows represent the relationship.
What are the benefits of creating a use case diagram?
The general benefit and purpose of the use case diagram define the requirements from a user’s perspective. It also serves as a basis for performing system tests.
Where is the use case diagram useful?
se case diagrams are utilized in almost all fields, such as medical, education, information technology, etc. Therefore, there are software engineering systems, online shopping systems, library management systems, hospitable management systems, and many more.
Conclusion
Maintaining a system is as important as starting. Hence, a solid plan is necessary to help design the systems before the actual creation of the product. That said, you can learn how to draw a use case diagram in Lucidchart, especially if you are a developer. You will need this visual tool to map out your system. If you need a completely free use case diagram maker, you should go with MindOnMap.










