Complete Guidelines on Using the Draw.io in Fishbone Diagram Making
Draw.io has a fishbone template along with the other templates for various flowcharts and diagrams. Before you learn the procedure, you must have sufficient knowledge about a fishbone diagram. Furthermore, a fishbone diagram is an illustration that presents the cause and effect of the subject matter. This diagram is also known as Ishikawa or the cause-and-effect, which refers to understanding the problem since it will make you analyze the root that causes the problem. Furthermore, as its name suggests, this diagram has a fish shape wherein the head represents the problem itself, then the bones show the significant causes.
On the other hand, Draw.io is one of the most sought-after tools due to the helpful templates it provides users. For this reason, this article will give you the most reliable and comprehensive guidelines on how to make a fishbone in Draw.io. So without further adieu, let’s start checking out the tutorial below.

- Part 1. Detailed Steps in Making a Fishbone Diagram in Using Draw.io
- Part 2. MindOnMap a Much Easier Way to Make Fishbone Diagram
- Part 3. Comparison of MindOnMap and Draw.io
- Part 4. FAQs about Fishbone Diagram
Part 1. Detailed Steps in Making a Fishbone Diagram in Using Draw.io
Draw.io is one of the pleasant fishbone diagramming tools on the web today. It comes with beautiful features and graphics that create a good impact on users. In addition, Draw.io lets users design various visual presentations such as in engineering, wireframes, and even software development. As a matter of fact, Draw.io provides ready-made templates that can save your time in creating project illustrations. Thus, it is a bright idea to use this Draw.io in fishbone diagram making because aside from the said attributes, it also comes with many functions, shapes, and settings in its interface. Therefore, to see how this diagram maker can help you fulfill a comprehensive fishbone diagram, here are the two ways you can follow.
1. How to Create a Fishbone Diagram Using a Template
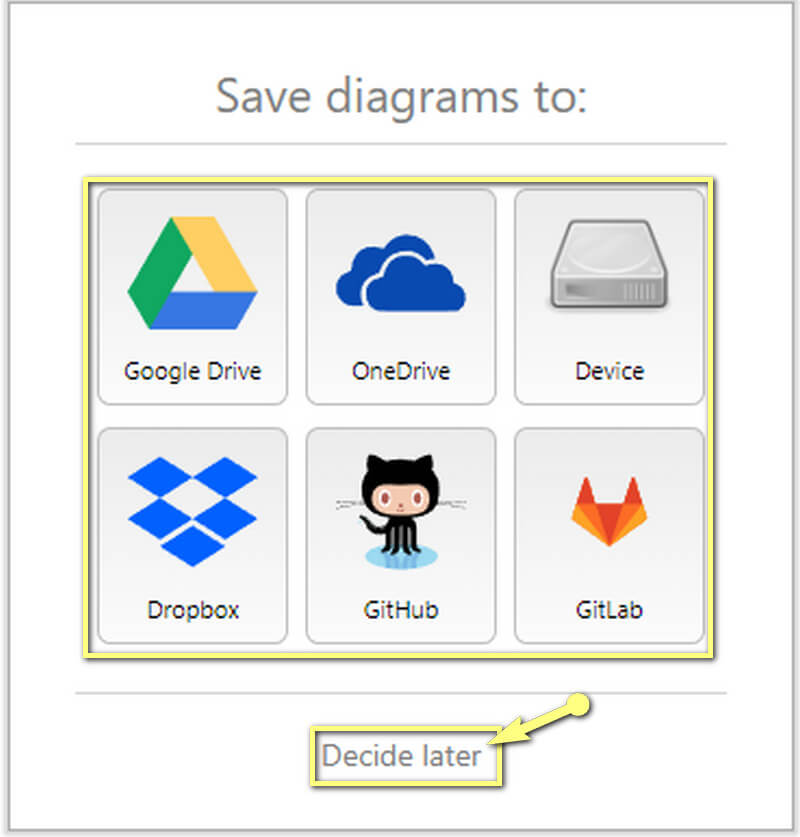
Make sure to know the website of the tool and visit it. Once you click the tool, you will see a popped-up window of the Storage selection where you want to keep your diagram. Choose the one you desire, or you can click the one saying Decide Later if you are still undecided.

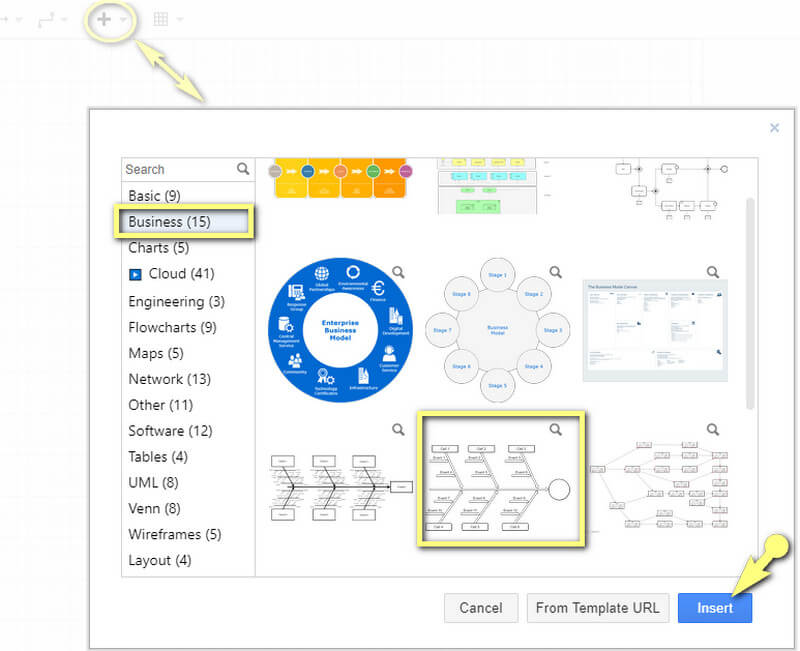
Once you reach the main interface, hit the Plus icon above the canvas, and pick the Templates selection. After that, a new window will appear where the multiple templates are. From there, go to the Business option, and scroll down to see Draw.io’s fishbone template. Click the Create tab afterward.

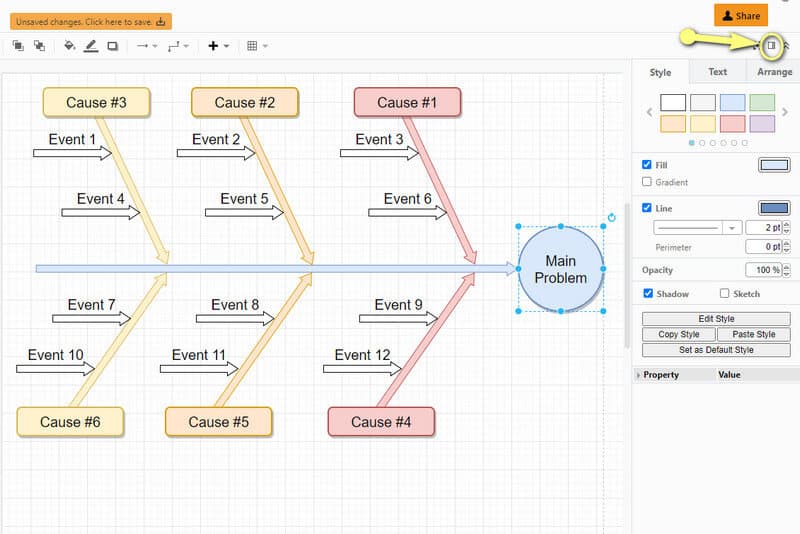
You can now put the details on your fishbone diagram. You can customize its color by clicking the Format Panel icon under the Share button.

Once done, hit the orange tab above the canvas saying Unsaved changes. Click here to save. The storage selection window will appear again, and this time you need to decide on where you will save it.

2. How to Create a Fishbone Diagram from Scratch
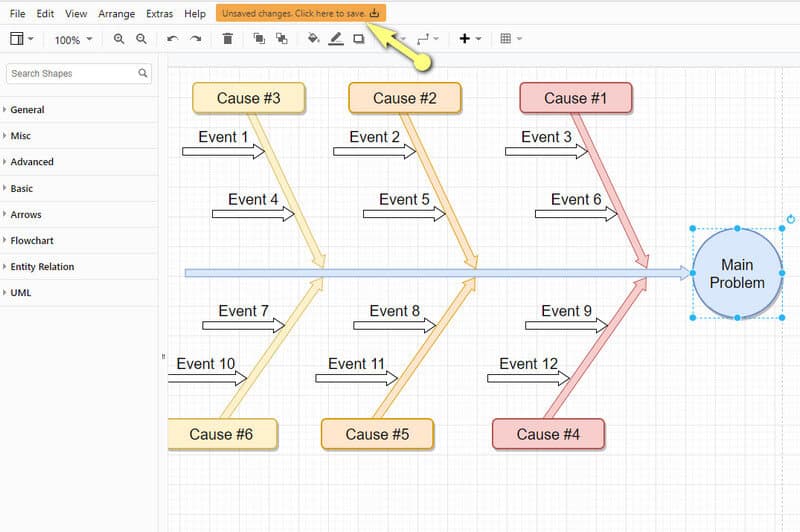
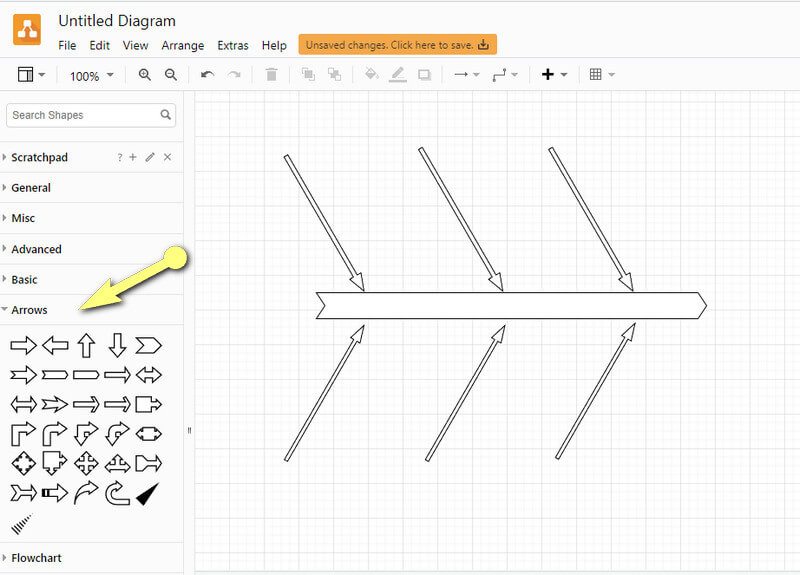
On the blank canvas, go to the Shape selection that is located on the left side of the interface. Now, start by drawing the bones of the diagram by choosing the correct elements from the ones in the Arrow option. Please note that you will need to adjust the sizes of elements once they get to the canvas.

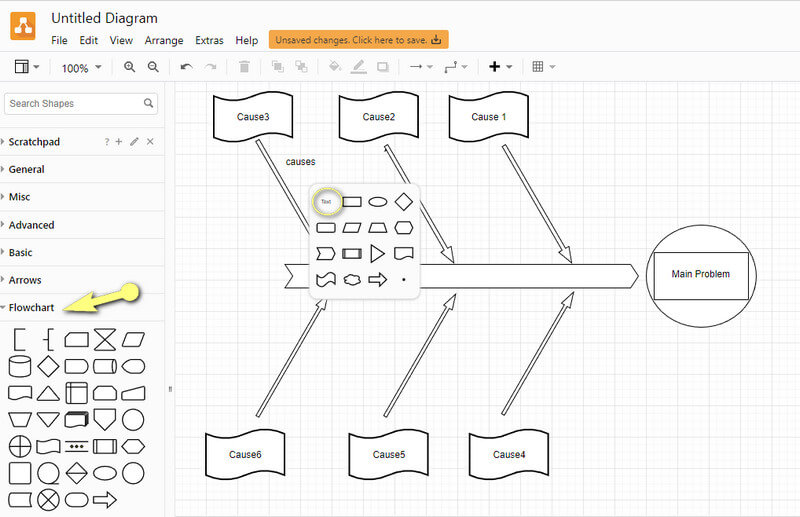
Now it’s time for the head. Feel free to choose from the shapes in the Flowchart selection. And then, if you wish to add text to any part of the diagram, you need to double-click the portion and then click Text.

Part 2. MindOnMap a Much Easier Way to Make Fishbone Diagram
If you opt for a much easier way to draw a fishbone diagram, then MindOnMap is what we highly recommend. It is an ultimate mind mapping tool that offers a straightforward interface you will love. Furthermore, this fantastic tool also comes with several templates and layouts, including the one for the fishbone. On top of that, it provides a lot of significant attributions such as icons, themes, styles, and outlines tag, along with its capability to attach images, links, comments, summaries, and relations to your diagram in just one click! Amazing right? But there’s more because MindOnMap will let you enjoy it for free!
Despite that, its free-ad page and interface will surely add to your fondness for it. So, for your mind map, flowchart, and diagram tasks, use MindOnMap. To give you an idea of using it, see and try the steps below!
Secure Download
Secure Download
Get to the main page of MindOnMap, and immediately hit the Login button for you to create an account quickly by just logging in to your email account.

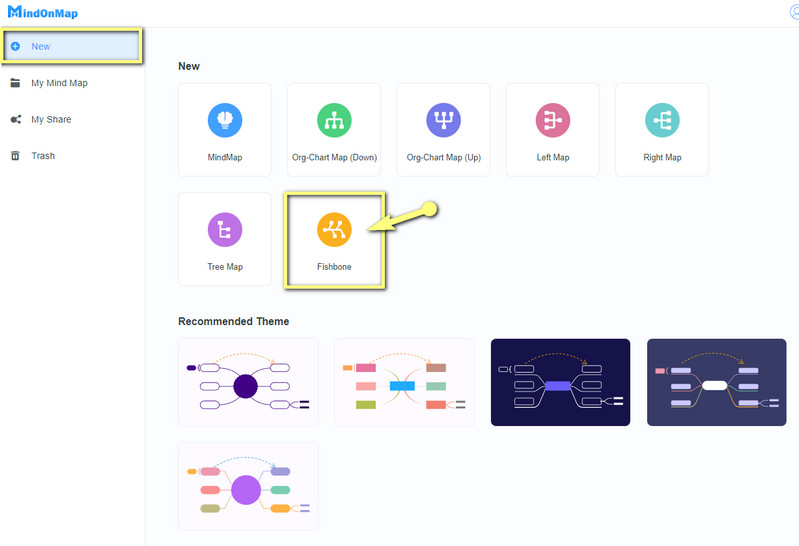
After logging in, this fishbone maker will bring you to the next page. There you need to be in the NEW option to choose the template. Note that you need to pick the one for the fishbone.

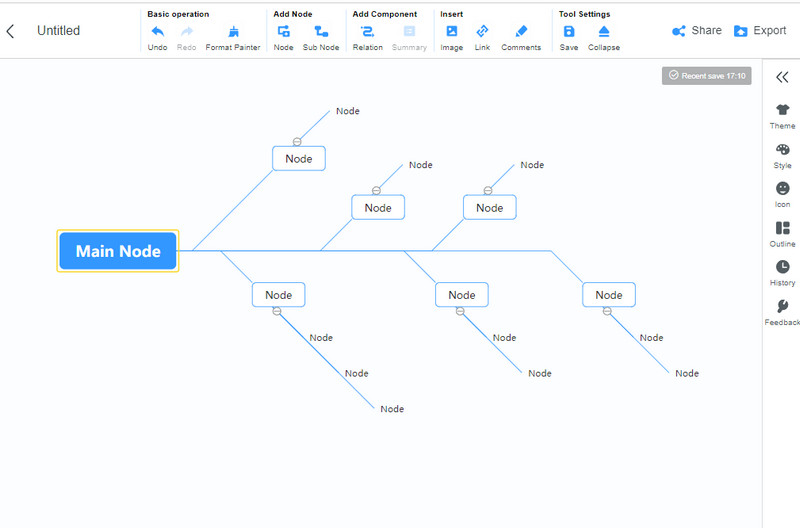
Next to that is the procedure for expanding the diagram. As you see, there is the main node initially, and for you to expand it, you need to click the TAB key on your board until you reach the perfect expansion. Note that you can also expand the nodes to add sub-nodes by clicking the same key.

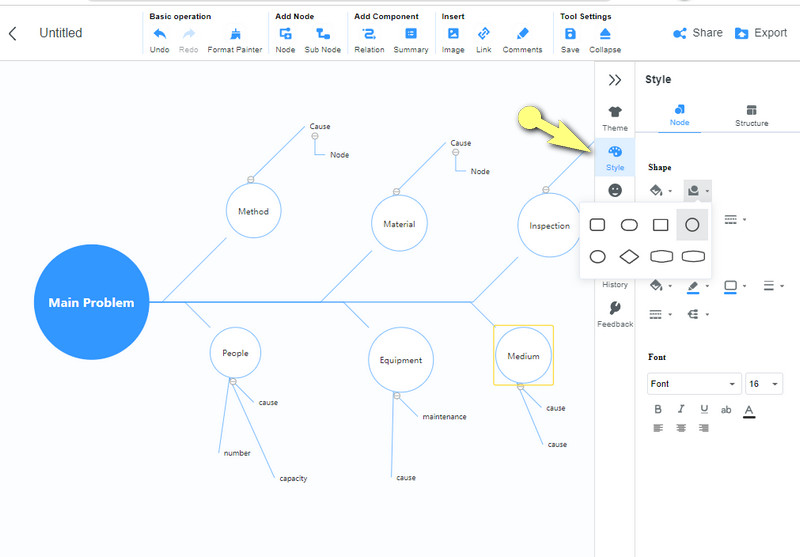
You can now start putting details to the diagram and design it as you prefer. Then, you can try to change your main node’s shape by going to the Menu Bar and clicking the Style > Shape.

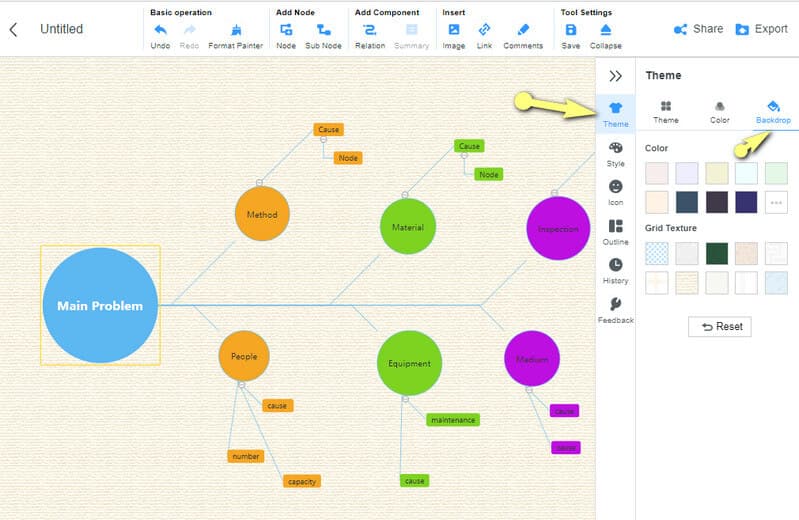
Now feel free to customize the fishbone diagram’s color and background to bring flavor to it. To change the nodes’ color, move to the paint selection beside the Shape icon. On the other hand, to add a background to your diagram, go to the Theme and then Backdrop and choose that perfect background for you.

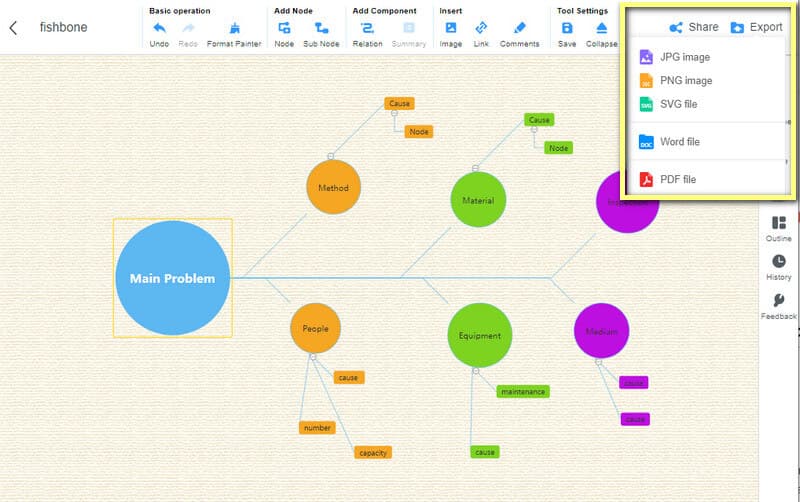
Finally, to save your fish diagram, click the CTRL+S on your keyboard, and it will be kept in the cloud. Otherwise, if you want to save it on your device, click the Export tab and pick your preferred file format.

Part 3. Comparison of MindOnMap and Draw.io
To help you decide which of the two fishbone diagram maker is for you, we prepared a comparison table that you can rely on.
| Attributes | MindOnMap | Draw.io |
| Ability to Insert Image | Yes | No |
| Collaboration Feature | Yes | Yes (available for Google drive) |
| Supported Formats | PDF, Word, JPG, PNG, SVG. | XML file, HTML,Vector image, Bitmap image. |
Part 4. FAQs about Fishbone Diagram
Is it okay to insert an image on the fishbone diagram?
Yes, as long as it is related and helps the illustration information.
What are the Ps in the fishbone diagram?
The fishbone diagram usually has four Ps: People, Process, Plant, and Products.
What are the four basic steps to produce effective fishbone diagram?
To create an effective fishbone diagram, one should identify the problem, identify the cause of the problem, work ou to fix the cause, and analyze the diagram itself.
Conclusion
You didn’t only learn how to use Draw.io to make a fishbone diagram because you just found out the best alternative, which is the MindOnMap. Creating diagrams has been made more manageable, and you can rely on it to be a great maker of various flowcharts, diagrams, and maps. Use it now!











