Learn Shopify Product Image Size and How to Make Shopify Product Image
Are you an aspiring businessman or woman? Then maybe you also want to introduce your products to Shopify platforms. In that case, we are here to guide you. We will teach you how to make Shopify product images. Also, you will discover the best online photo editor you can use for editing your Shopify product images. What’s more, we will give the complete details about the required Shopify product image sizes. So, come here to learn.

- Part 1. Shopify Product Image Requirements
- Part 2. How to Take Shopify Product Image
- Part 3. How to Edit Product Image for Shopify
- Part 4. FAQs about Making Shopify Product Image
Part 1. Shopify Product Image Requirements
Shopify is a user-friendly e-commerce platform that can assist small businesses in building an online store. Entrepreneurs sell online through one streamlined dashboard. Plus, Shopify merchants can take a modern online store and introduce their products on seller marketplaces, social media sites, blogs, and more. However, when using your product image, there are various requirements you must learn, especially the Shopify product image sizes. So, to learn the requirements in terms of image sizes, see all the details below.
Shopify Product Image Size
The best size for Shopify product images is 2048 × 2048 pixels. Aside from that, the images for product pages must be limited to 3 MB. With this size, it won’t affect the website load speed. The square or 1:1 aspect ratio of the image will help them display appropriately. It will look good whether the content is short or long. Plus, if you allow the zooming images for the Shopify products, the pixel must be 800 × 800. With that, customers won’t encounter blurry and pixelated images.
Shopify Collection Image Size
The suggested size for the collection image is 1024 × 1024 pixels. Additionally, the collection page must be 4472 × 4472 pixels and 20 MB. Moreover, since the images are side by side, it will become stunning to display them in the same aspect ratio.
Shopify Background Image Size
In terms of Shopify background image, the common size is 1920 × 1920 pixels. Plus, it must be 16:9 aspect ratio. With that, the image background will look perfect on any device. Also, the size of the files must be 3 MB and below. Limiting the file size can help you not affect the page load.
Shopify Blog Image Size
For the Blog featured image, the perfect size is 1920 × 1080 pixels. The aspect ratio must be 16:9. The maximum file size is 3 MB. But it must be better if the size is smaller than that without sacrificing the image quality. Another thing you must consider is the image width. If the image is too small, Shopify will automatically stretch it out to fit it on the screen. If that happens, the image will look unprofessional and pixelated.
Shopify Logo Size
The Shopify product photo size in terms of logo is 250 × 250 pixels. Also, the file size must be at least 1 MB. Also, the logo must be square or rectangular shaped, based on your needs. Always take note that if the logo is smaller than the required size, it will become illegible. It will automatically compress into a negative quality if the Shopify logo is larger than needed.
Part 2. How to Take Shopify Product Image
If you want to take a Shopify product image, there are various things you must consider. So, if you want to learn everything about taking a Shopify product image, see the information below.
Prepare the Camera
Since your task is to take a Shopify product, you must have a camera. It is better if your camera can provide an excellent image quality, like 1080p, 4K, and more. With that, you can capture your product in an exceptional way with great final results.
Plain Background
In Shopify product image photography, it is recommended to have a simple and plain background during the Shopify product photo-capturing process. Having a plain background can help the camera to focus more on the main subject. Also, you can easily edit the image since the background is not complicated to deal with.
Begin Capturing the Product
If you already have your set up, you can begin capturing the product. Also, ensure that you have proper lighting to prevent disturbing shadows. Having natural light is better than using too much light.
Retouch the Captured Product Image
After the photo-capturing procedure, you can begin evaluating and enhancing your product image. You can use editors for an easier process. Once done, consider optimizing the images, especially the size.
Tips for Taking Shopify Product Images
◆ Always use a camera that can offer exceptional image quality.
◆ A plain background is recommended when taking a photo of the product.
◆ Proper lighting is important to eliminate annoying shadows from the product.
◆ To enhance the product image, it is better to use image editing software.
◆ Always optimize the image size based on the requirements.
Part 3. How to Edit Product Image for Shopify
As we have mentioned, you can edit your Shopify product image. It is to have another impact on the customer’s eyes. So, for editing your Shopify product image, use MindOnMap Free Background Remover Online. With the help of the tool, you can edit the product image, such as changing the background and cropping the image. Well, the process of editing the Shopify product image is simple. With the tool’s understandable interface, you can achieve your desired result in just a few seconds. Additionally, unlike other image editing software, MindOnMap is free to operate. You can enjoy all of its features without subscribing to a plan, making it a convenient image editor. So, if you want to edit your Shopify product image, see the methods below.
Access MindOnMap Free Background Remover Online on your browser. Then, to insert the Shopify product image, click Upload Images.

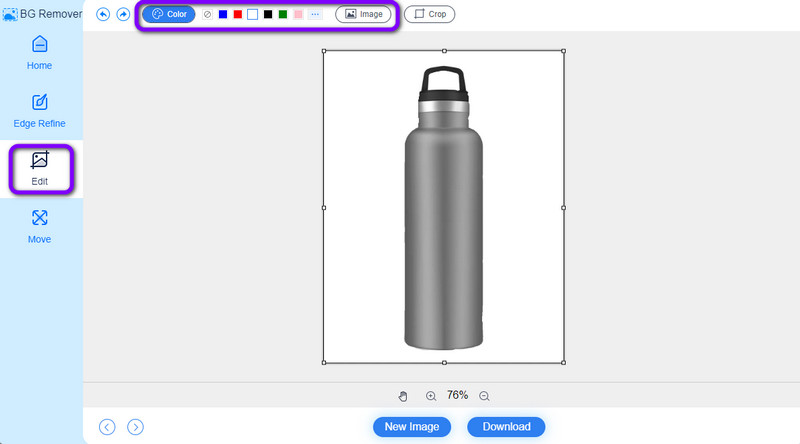
To change the image background, go to the Edit > Color section. You can also click the Image section if you want to use another image as your background.

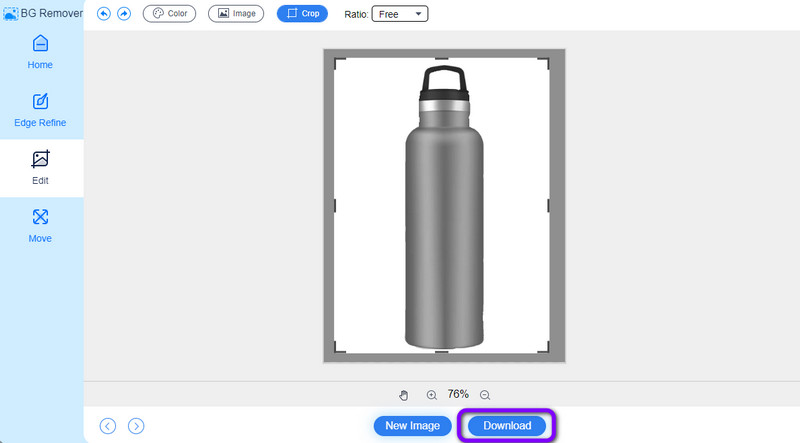
To crop the Shopify product image, click Crop from the top interface. Then, begin the cropping process.You can use the adjustable frame for cropping the edge or the corner of the image.

If you are done editing your Shopify product image, click Download from the bottom interface.

Further Reading
Part 4. FAQs about Making Shopify Product Image
How do I get product images on Shopify?
From Shopify, navigate to the Product > All Products section. Then, you can press or tap the product that you want. You can also edit them based on your preference. With that, you can already get the product image from Shopify.
How do I change the product image in Shopify?
Go to your Shopify website. Then, navigate to the Products section. Once done, select the product image you want to change. Go to the Media, tick the box, and click the Delete option. After that, you can already add another product image by clicking the Add Files option.
What is the best product image for Shopify?
The best product images for Shopify always change based on the trends. It can be accessories, beauty products, sportswear, and more.
Conclusion
Now you know how to make Shopify product images and learn the Shopify product image sizes. Also, if you are looking for an image editor to enhance your Shopify product image, use MindOnMap Free Background Remover Online. It can offer a simple editing process, especially for changing the image background and cropping the product image.










